👶 TypeScript
프론트엔드 프레임워크와 백엔드 프레임워크
개발자 린다씨
2023. 1. 26. 18:42
반응형
프론트엔드 프레임워크
TypeScript는 프론트엔드 응용 프로그램 개발에 아주 적합합니다.
풍부한 JSX 지원과 변경에 안전하게 대응할 수 있는 능력으로 무장한 TypeScript는 응용 프로그램에 안전성과 멋진 구조를 선사하고, 빠르게 변화하는 프론트엔드 개발 환경에 적합한 정확하면서도 유지보수하기 쉬운 코드를 쉽게 작성할 수 있도록 도와줄 것이기 때문입니다.
물론 모든 내장 DOM API는 타입이 안전합니다.
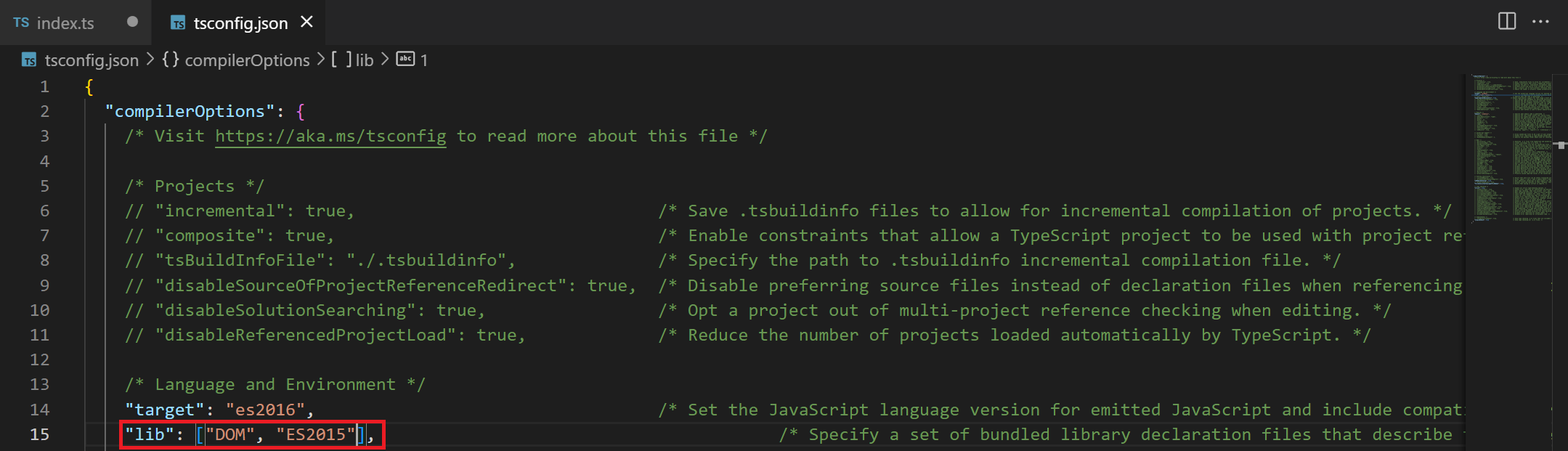
TypeScript에서 이 API를 사용하려면 간단히 프로젝트의 tsconfig.json에 필요한 타입 선언을 추가하기만 하면 됩니다.

이 설정은 TypeScript가 코드에서 타입을 검사할 때 lib.dom.d.ts(브라우저와 DOM 타입 내장 선언) 파일에 선언된 타입들을 포함하도록 합니다.
DOM 타입 선언을 활성화했으면 아래처럼 안전하게 DOM과 브라우저 API를 사용할 수 있습니다.
// 전역 window 객체에서 프로퍼티 읽기
let model = {
url: window.location.href
}
// <input /> 요소 만들기
let input = document.createElement('input')
// <input /> 요소에 CSS 클래스 추가
input.classList.add('Input', 'URLInput')
// 유저가 내용을 입력하면 모델 갱신
input.addEventListener('change', () =>
model.url = input.value.toUpperCase()
)
// <input />을 DOM에 주입
document.body.appendChild(input)모든 코드의 타입은 자동으로 검사되며 편집기 자동완성 등의 기능도 제공됩니다.
예를 들어 다음과 같은 코드가 있다고 가정합니다.
document.querySelector('.Linda').innerHTML // 개체가 'null'인 것 같습니다.ts(2531)querySelector의 반환 타입이 null일 수 있으므로 TypeScript는 에러를 발생시킵니다.
간단한 프론트엔드 응용 프로그램이면 위의 저수준 DOM API로도 충분하며, 브라우저에서 동작하는 안전하고 타입의 보호를 받는 프로그래밍을 가능하게 해 줄 것입니다.
하지만 실무에서의 프론트엔드 응용 프로그램 대부분은 DOM 렌더링, 데이터 바인딩, 이벤트 처리 등을 추상화하는 데 프레임워크를 이용합니다.
반응형