🐣 일하면서 공부하기
HTMLButtonElement에 style 적용하는 방법
개발자 린다씨
2023. 2. 3. 10:33
반응형
HTMLButtonElement에 style 적용하는 방법
간단하게 HTMLButtonElement를 설명하자면, HTMLButtonElement는 인터페이스로 <button> 요소를 조작하기 위한 속성 및 메서드를 제공합니다. (정규 HTMLElement 인터페이스 외에도 상속을 통해 사용할 수 있습니다.)
Style 적용하기
일단 button을 만들어줍니다.
const audioButton = document.createElement('button')이후 버튼명.style.CSS속성 = '문자열'로 스타일을 적용합니다.
// style 적용하기
audioButton.style.flex = 'auto'
audioButton.style.display = 'flex'
audioButton.style.alignItems = 'center'
audioButton.style.justifyContent = 'center'
audioButton.style.background = 'none'
audioButton.style.outline = 'none'
audioButton.style.boxShadow = 'none'
audioButton.style.padding = '0'
audioButton.style.flexDirection = 'column'
audioButton.style.cursor = 'pointer'
audioButton.style.border = '1px solid transparent'
audioButton.style.borderRadius = '8px'
audioButton.style.fontSize = '0.7rem'
audioButton.style.fontWeight = 'normal'
audioButton.style.lineHeight = '1.42857143'
audioButton.style.textAlign = 'center'이로써 스타일 적용은 끝났습니다.
+ 추가(굳이 안 해도 됩니다.)
여기서 버튼에 Font Awesome을 사용하고 싶다면, innerHTML을 활용합니다.
// font awesome 사용하기
audioButton.innerHTML =
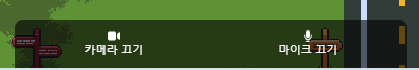
'<i class= "fa-solid fa-microphone" style="color:#fff"></i><span style="color:#fff">마이크 끄기</span>'이런 식으로 코드를 작성하고 실행하면 아래와 같은 결과물을 얻을 수 있습니다.

반응형