[Phaser3] Survival Game(10) - MainScene.js 살짝 수정 및 Tiled 적용하기
MainScene.js 살짝 수정하기
이전 포스팅에서 player에 애니메이션을 적용했습니다.
이때 update() 부분에 아래의 코드를 작성했었는데요.
this.player.anims.play("princess_walk", true);그냥 player가 돌아다니게만 하겠다 하시면 내버려 두셔도 되는데, 만약 약간의 리팩터링을 수행하여 많은 것들을 처리하는 플레이어 클래스를 갖게 하고 싶다면 다음과 같이 바꿔줍니다. (아! 수행하는 건... 여러분이 알아서 잘해보시면 됩니다🤪 저 이거 끝내면 또 다른 거 공부해야 돼서...ㅎ.ㅎ 큼큼)
this.player.anims.play("princess_idle", true);프로젝트에 Tiled 적용하기
이제 player도 있으니 전에 만들어 두었던 Tiled를 적용해 보도록 하겠습니다.
Phaser는 Tileset PNG 파일과 export 한 JSON 파일이 필요합니다.
assets\images 폴더에 전에 만들어 두었던 map.json 파일과 Tileset으로 이용했던 PNG 파일을 넣습니다.

MainScene.js의 preload()에 코드 추가하기
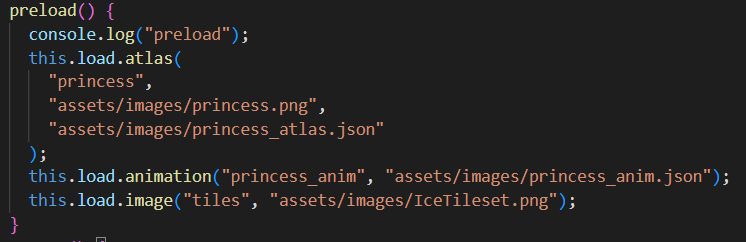
MainScene.js 파일의 preload()에 IceTileset.PNG 이미지가 불러와지게 끔 코드를 추가합니다.
이미지의 key는 "tiles"로 하고, 경로는 IceTileset.PNG가 있는 경로를 적어줍니다.
this.load.image("tiles", "assets/images/IceTileset.png");
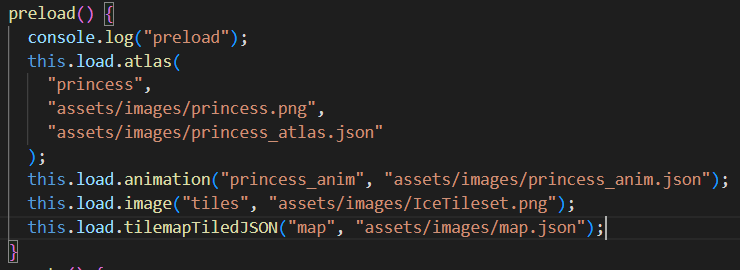
마찬가지로 map.json 파일도 불러와지게 끔 코드를 추가합니다.
key는 "map"으로 설정하고, 경로는 map.json 파일 경로를 적어줍니다.
this.load.tilemapTiledJSON("map", "assets/images/map.json");
create()에서 tilemap이 생성될 수 있도록 코드 추가하기
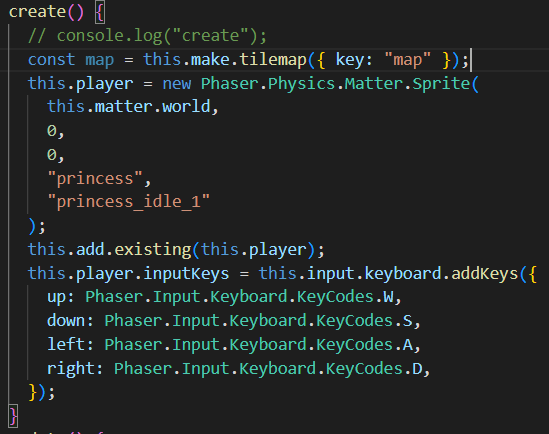
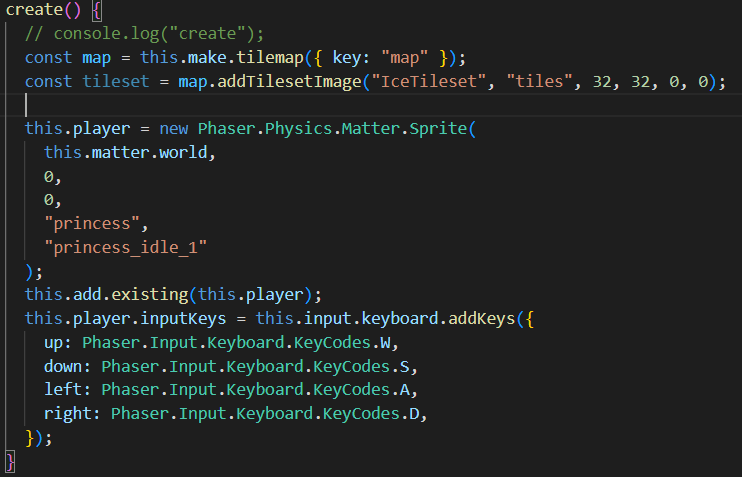
이후 create()에 tilemap이 생성될 수 있도록 코드를 추가합니다.
const map = this.make.tilemap({ key: "map" });
생성된 tilemap에 map 생성 시 사용했던 tileset 이미지를 더하는 코드를 추가합니다.
const tileset = map.addTilesetImage("IceTileset", "tiles", 32, 32, 0, 0);
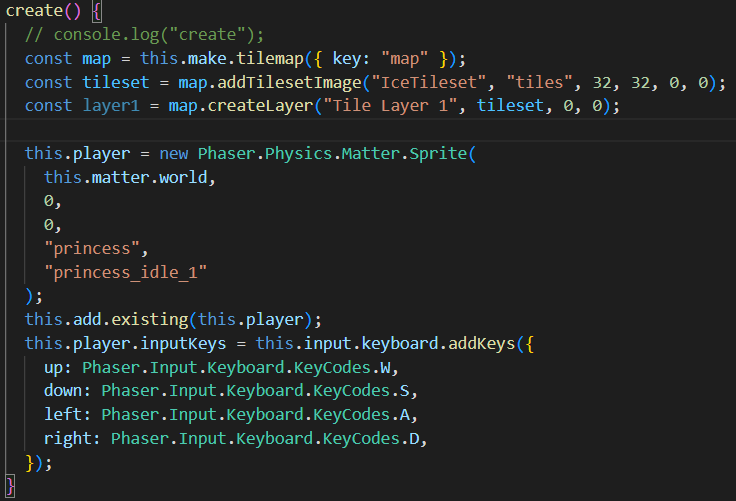
이제 player가 밟을 수 있는 땅으로 만들어 주는 코드를 추가합니다.
const layer1 = map.createLayer("Tile Layer 1", tileset, 0, 0);
여기서 "Tile Layer 1"은 Tiled에서 Layer를 생성했을 때 붙였던 이름입니다.

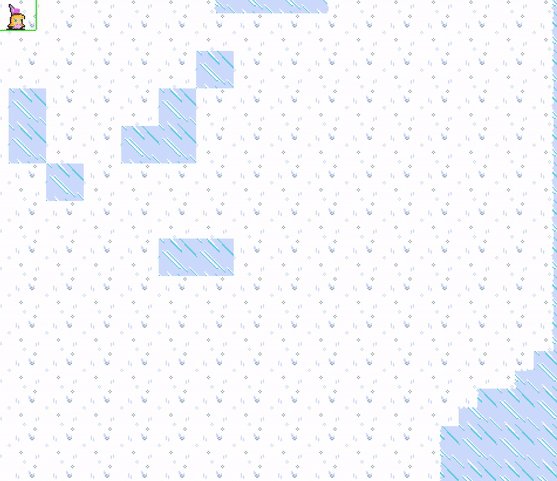
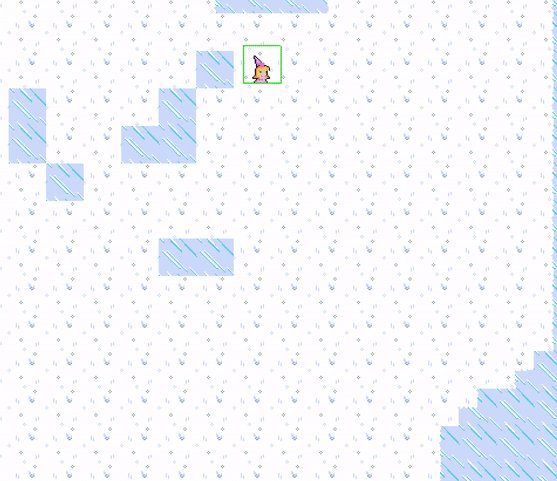
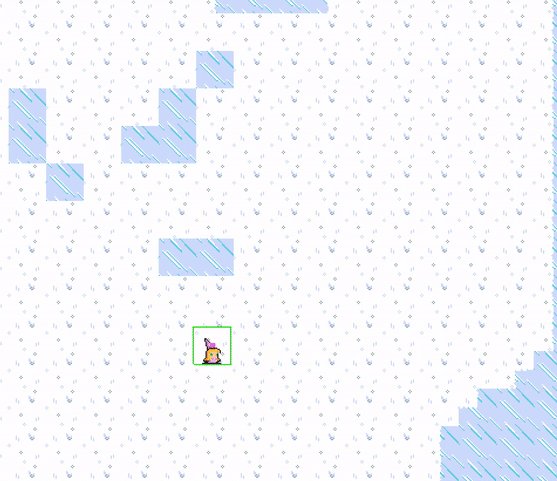
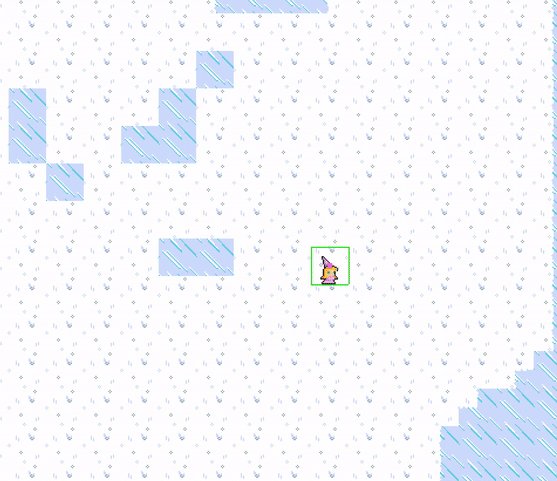
실행하기
자 이제 map이 잘 적용됐는지 확인해 보겠습니다.
index.html 파일에서 우클릭 후 Open with Live Server를 클릭합니다.

map에서 player가 자유롭게 움직일 수 있다면 성공입니다😄