[Phaser3] Survival Game(11) - Layer 하나 더 쌓고 collides 구현하기
Layer 하나 더 쌓기
이전 포스팅에서 Layer 하나만 보이게 하고 player가 움직일 수 있게 했습니다.
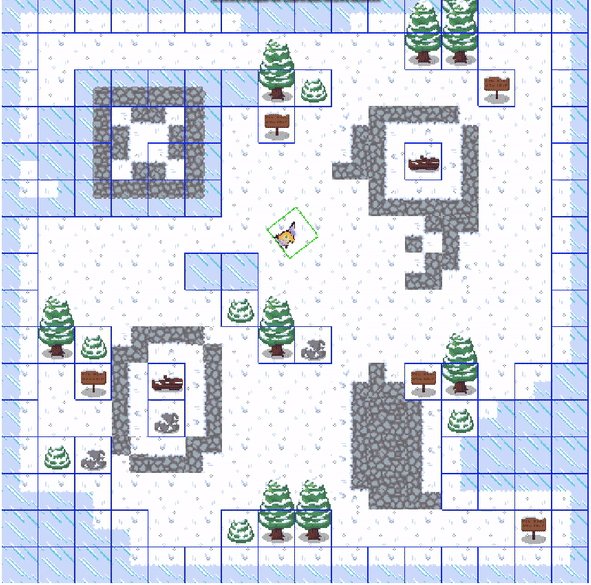
이번엔 Layer 하나를 더 쌓아서 나무 등과 같은 object들도 map에 보일 수 있게 해 보겠습니다.
아! 이전에 Tiled로 만들어 놓고 export 해서 JSON 파일로 내보내기 하셨어야지 Layer 하나 더 쌓기가 가능합니다💁
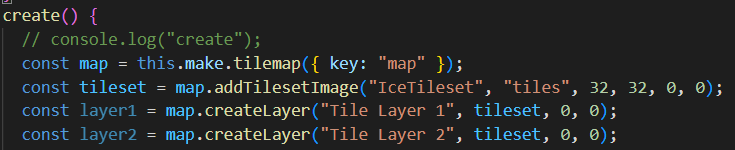
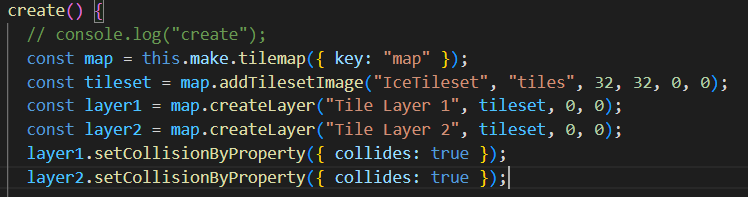
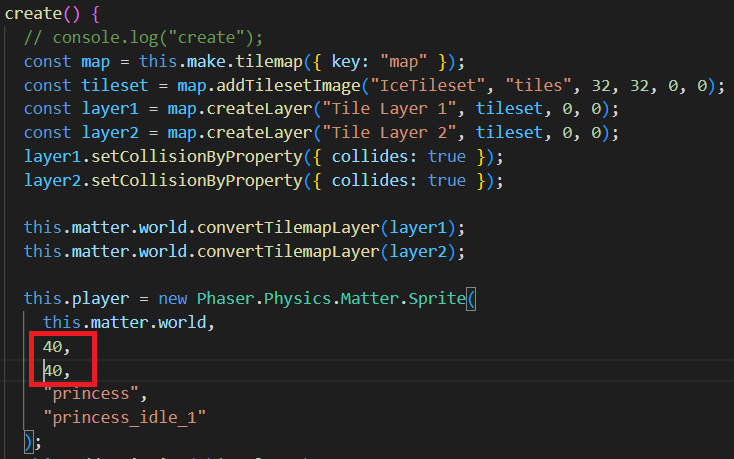
MainScene.js 파일의 create()에 코드 추가하기
저는 Tiled에서 Layer를 추가할 때 이름을 "Tile Layer 2"로 했습니다.

이제 Tile Layer 1을 생성했던 방식과 동일하게 Tile Layer 2도 추가해 줍니다.
const layer2 = map.createLayer("Tile Layer 2", tileset, 0, 0);
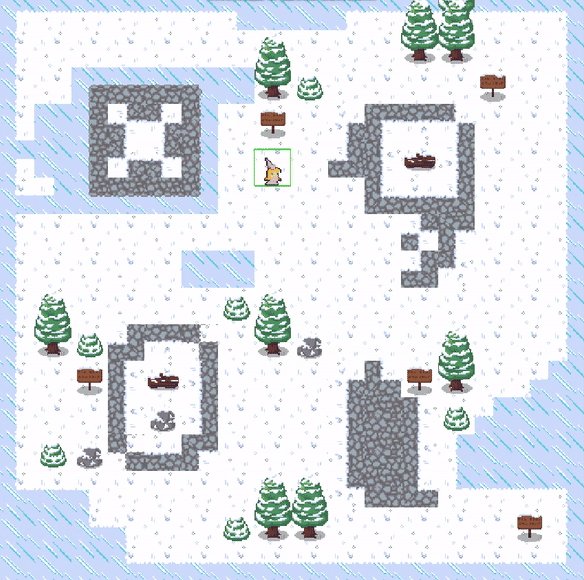
실행하기
index.html 파일에서 우클릭 후 Open with Live Server를 클릭합니다.

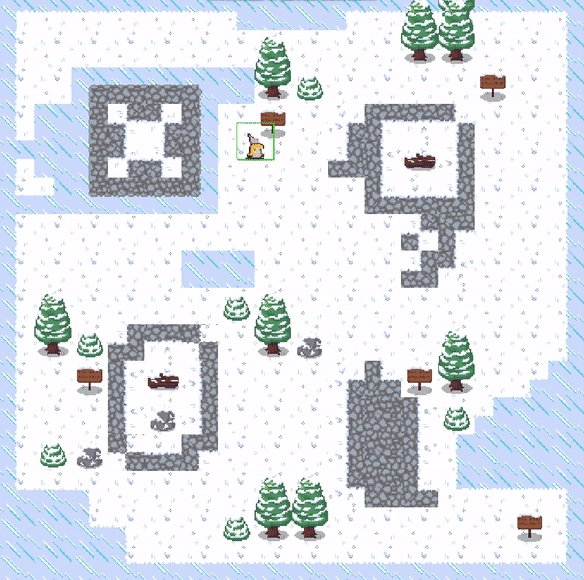
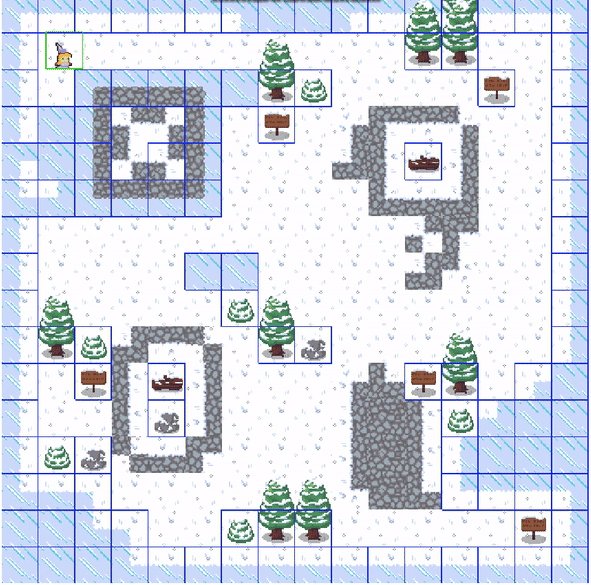
map에 나무, 표지판, 바위 같은 object가 잘 보이나요?
근데 한 가지 이상한 게 있습니다.
player가 object에 충돌하지 않고 밟고 지나갑니다.
이제 이 부분을 해결해 보겠습니다.
collides 구현하기
player가 나무, 표지판, 바위와 같은 object나 눈이 쌓이지 않는 얼음 부분은 가지 못하고 충돌하게 끔 코드를 추가합니다.
layer1.setCollisionByProperty({ collides: true });
layer2.setCollisionByProperty({ collides: true });
setCollisionByProperty
setCollisionByProperty는 타일 속성을 확인하여 레이어 내의 타일에 충돌을 설정합니다.
타일에 지정된 속성 객체와 일치하는 속성이 있는 경우 충돌 플래그가 설정됩니다.
이 collides 매개변수는 충돌을 활성화할지(true), 비활성화할지(false) 제어합니다.
{collides: true}이면, 값이 true인 "collides" 속성이 있는 타일의 충돌 플래그가 업데이트됩니다.
"collides"가 true로 설정되지 않은 모든 타일은 무시됩니다.
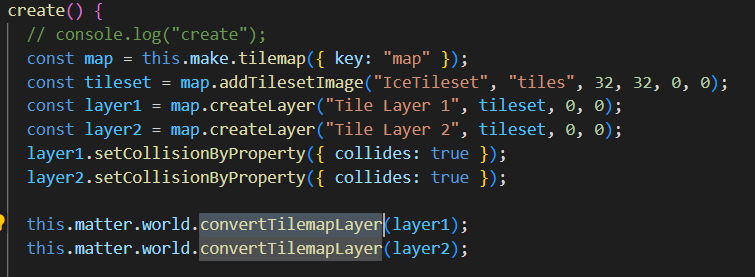
convertTilemapLayer(tilemapLayer, [옵션])
이제 지정된 MatterTileBody 타일맵 레이어 내에서 충돌하는 모든 타일에 대한 인스턴스를 추가합니다.
저는 layer1에선 얼음 부분에, layer2에선 나무와 같은 물체 부분에 "collides" 속성을 추가했기 때문에 두 번 추가해 줬습니다.
this.matter.world.convertTilemapLayer(layer1);
this.matter.world.convertTilemapLayer(layer2);
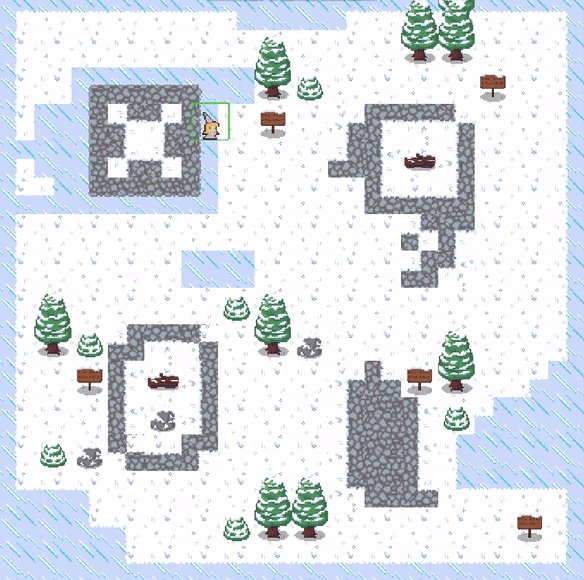
실행하기
실행하기 전에 MainScene.js 파일의 create() 부분에서 player의 위치 좌표를 수정해 줍니다.(저는 모든 모서리는 가지 못하게 collides 속성을 넣었기 때문에 바로 실행을 하게 되면 player가 map에서 사라지게 돼서 수정했습니다.🙃)

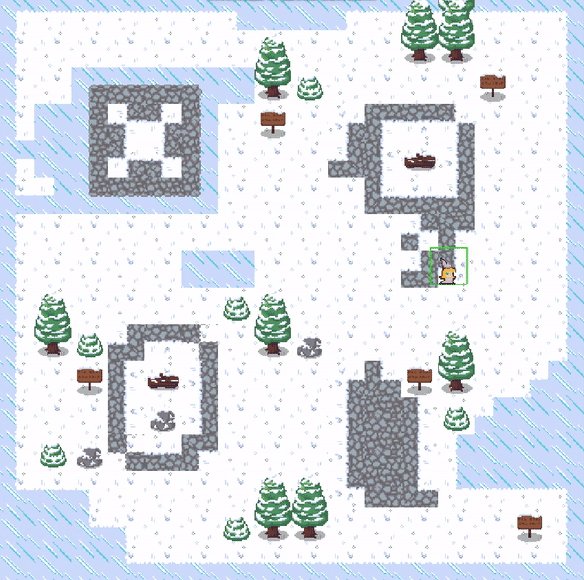
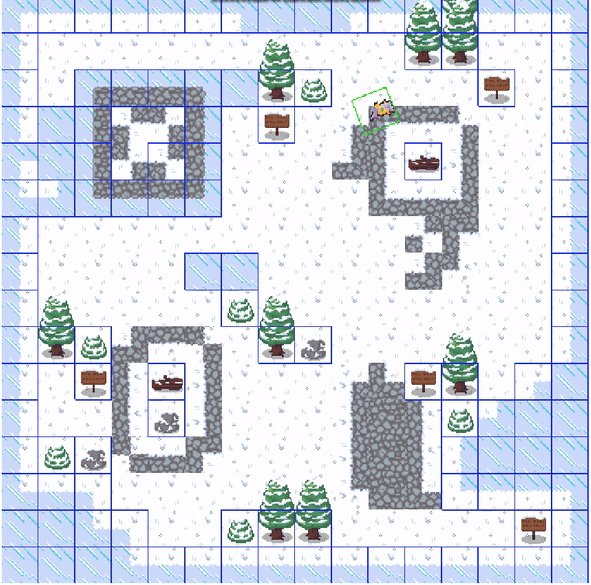
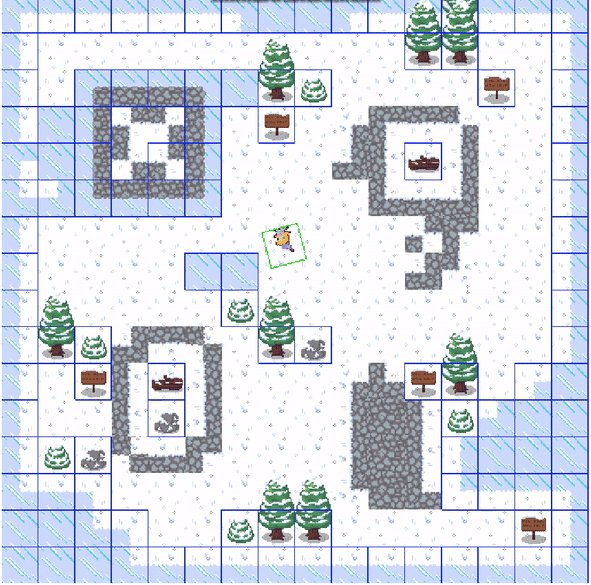
이제 다 구현했으니 다시 index.html 파일에서 우클릭 후 Open with Live Server를 클릭하여 실행해 봅니다.

collides는 잘 구현이 된 것 같군요.
player가 충돌하자마자 돌아가버리는 것만 고치면 완성될 것 같습니다👀