[Phaser3] Survival Game(12) - Player 내부에 모든 복잡성을 캡슐화하기
MainScene.js에서 player 분리하기
이전 포스팅에서 player가 충돌은 감지하지만, 충돌하는 순간 빙글빙글 돌아버리는 것을 확인할 수 있었습니다.
그것을 고치기 전에 일단 player를 MainScene.js에서 분리시키겠습니다.
js 폴더에 Player.js 파일을 생성합니다.

Player.js 파일 constructor 코드 작성하기
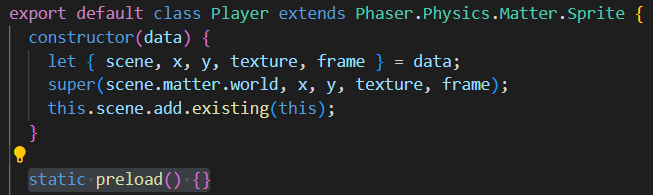
Player.js 파일에 Player라는 클래스가 Phaser.Physics.Matter.Sprite를 확장할 수 있도록 코드를 작성합니다.
export default class Player extends Phaser.Physics.Matter.Sprite {
}
이후 생성자를 만들어주고, 괄호 안에 data라고 작성합니다.
export default class Player extends Phaser.Physics.Matter.Sprite {
constructor(data){
}
}
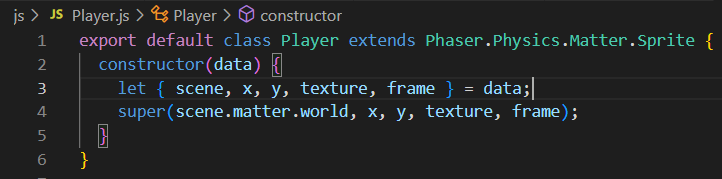
요청된 생성자 안에서 super를 호출하면서 scene.matter.world와 x좌표, y좌표, texture 그리고 frame을 참조하기 위해서 아래와 같이 코드를 작성합니다.
export default class Player extends Phaser.Physics.Matter.Sprite {
constructor(data) {
super(scene.matter.world, x, y, texture, frame);
}
}
data에서 scene(장면)과 x좌표, y좌표, texture, frame을 받아옵니다.
let { scene, x, y, texture, frame } = data;
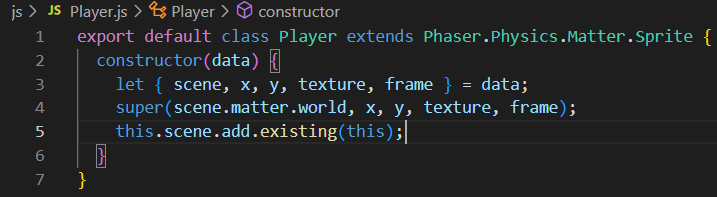
그런 다음 scene에 Matter Sprite를 추가해야 합니다.
this.scene.add.existing(this);
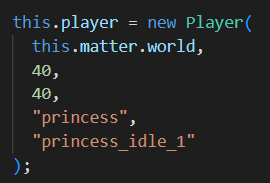
이후 MainScene.js 파일로 돌아가서 아래의 코드는 지웁니다.
this.add.existing(this.player);
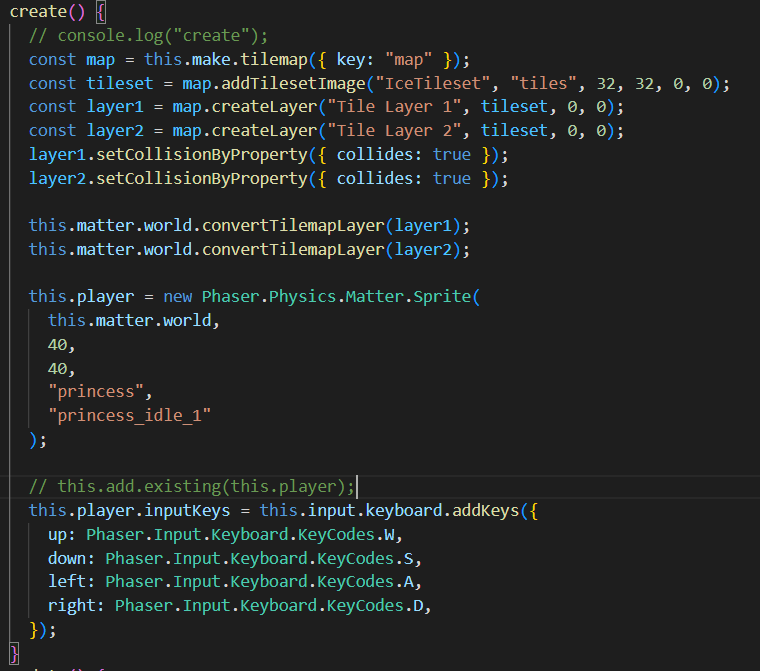
MainScene.js 파일 create() 수정하기
MainScene.js 파일 create()에서 Phaser.Physics.Matter.Sprite를 Player로 대체하면, 실제로 자동 가져오기가 됩니다.



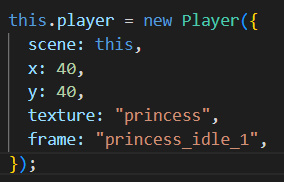
이후 this.matter.world를 scene: this로 바꾸고, 설정하고 싶은 장면 속성을 하나씩 적어줍니다.
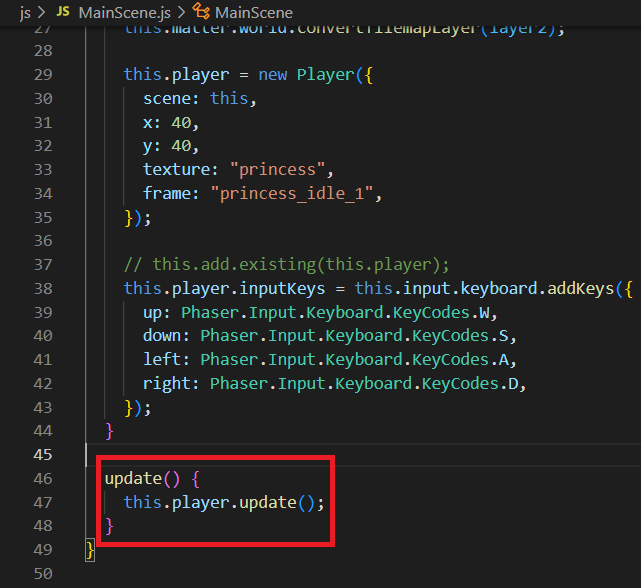
this.player = new Player({
scene: this,
x: 40,
y: 40,
texture: "princess",
frame: "princess_idle_1",
});
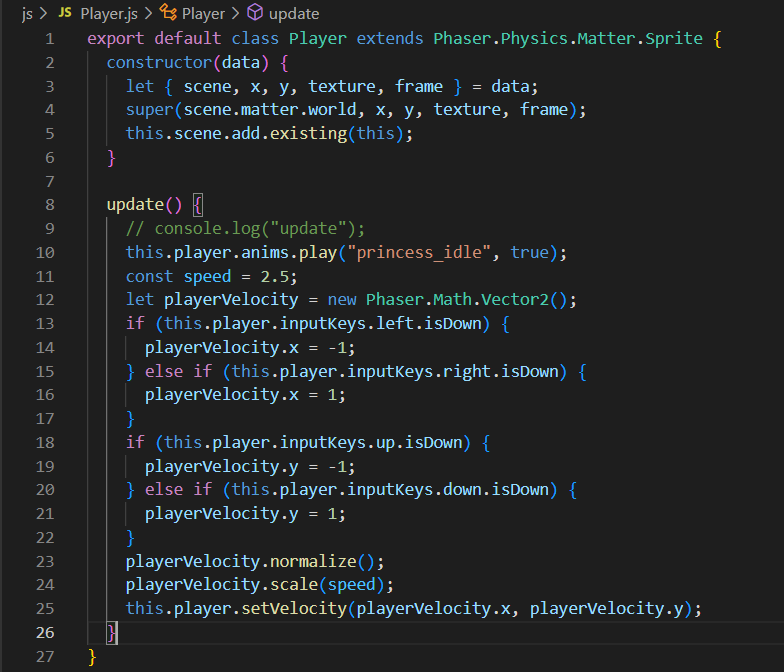
MainScene.js 파일 update() 옮기기
Player 안에 키보드 입력 이벤트를 갖게 하기 위해서 MainScene.js 파일의 update()를 Player.js 파일로 옮겨줍니다.
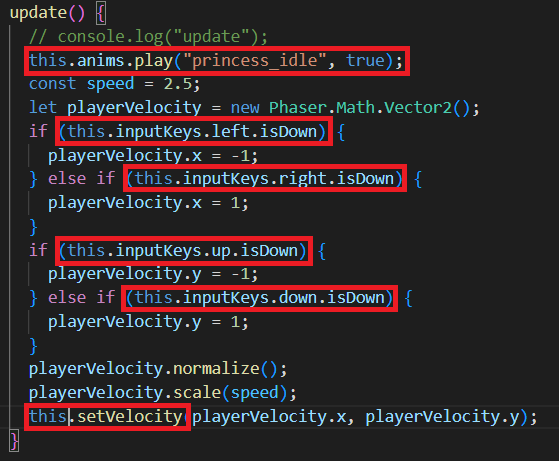
update() {
// console.log("update");
this.player.anims.play("princess_idle", true);
const speed = 2.5;
let playerVelocity = new Phaser.Math.Vector2();
if (this.player.inputKeys.left.isDown) {
playerVelocity.x = -1;
} else if (this.player.inputKeys.right.isDown) {
playerVelocity.x = 1;
}
if (this.player.inputKeys.up.isDown) {
playerVelocity.y = -1;
} else if (this.player.inputKeys.down.isDown) {
playerVelocity.y = 1;
}
playerVelocity.normalize();
playerVelocity.scale(speed);
this.player.setVelocity(playerVelocity.x, playerVelocity.y);
}위의 부분을 복사하여 Player.js 파일에 옮겨줍니다. (물론 MainScene.js 파일의 update() 내용은 지워주셔야 합니다.)

Player.js 파일 update() 수정하기
이렇게 옮기면 update()는 Player 안에 있기 때문에 .player를 모두 삭제해서 바꿔줘야 합니다.

MainScene.js 파일 update() 다시 작성하기
다시 MainScene.js 파일로 돌아가서 MainScene의 update()가 실행될 수 있게 작성해 줍니다.
update() {
this.player.update();
}
MainScene.js의 preload() 내용을 Player.js의 정적 메서드 내부에 고정하기
마지막으로 MainScene.js 파일 preload()의 atlas와 animation을 Player.js에 옮기면 됩니다.

이는 모두 player와 관련이 있기 때문입니다.
Player.js 파일에 atlas와 animation 옮기기
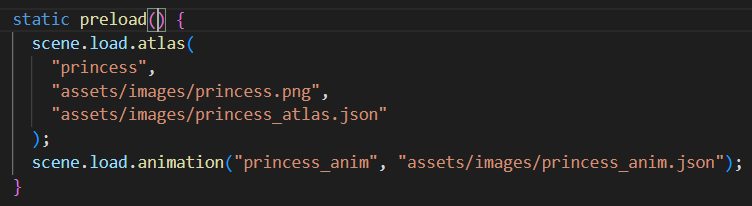
Player.js 파일에 static preload()를 만들어줍니다.
static preload() {}
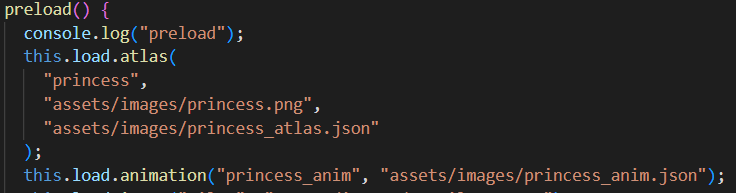
이 안에 MainScene.js 파일 preload()의 atlas와 animation을 복사해 넣어줍니다.
this.load.atlas(
"princess",
"assets/images/princess.png",
"assets/images/princess_atlas.json"
);
this.load.animation("princess_anim", "assets/images/princess_anim.json");
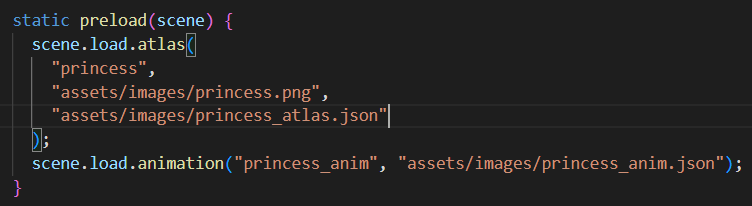
해당 내용을 scene으로 보내야 하기 때문에 괄호 안에 scene을 적어줍니다.

MainScene.js 파일 preload() 수정하기
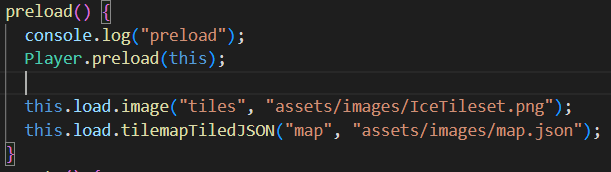
이제 다시 MainScene.js 파일로 돌아가서 필요한 작업을 수행하기 위해 preload()에 다음의 코드를 작성해 줍니다.
Player.preload(this);
잘 동작하는지 실행
이제 player를 분리시켰으니 이전과 같이 잘 동작하는지 확인해 봅니다.
index.html 파일에서 우클릭 후 Open with Live Server를 클릭합니다.