STS3 쇼핑몰 프로젝트[1] 메인 페이지
순서
1. 메인 페이지 제작
2. 메인 페이지 Controller 설정
1. 메인 페이지 제작
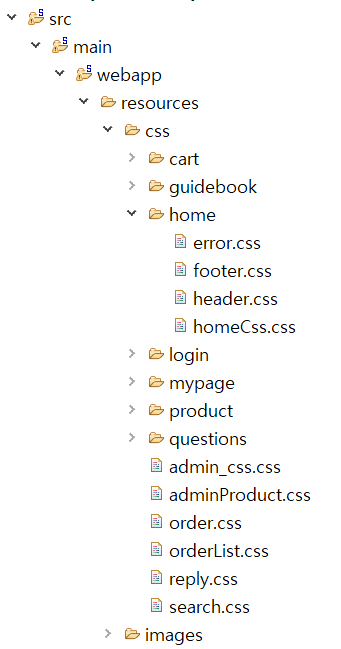
1) css 폴더 및 images 폴더 생성
저는 css 파일을 jsp와 분리했기 때문에 src/main/webapp/resources아래 css 폴더를 만들었습니다. 해당 경로 아래 home 폴더를 생성하고 메인 페이지에 해당하는 css 만들었습니다. 또한 메인 페이지에서 보일 이미지를 저장 하는 src/main/webapp/resources아래 images 폴더를 생성했습니다.

2) src/main/webapp/WEB-INF/lib 폴더에 JSTL 사용을 위한 jar 파일 삽입

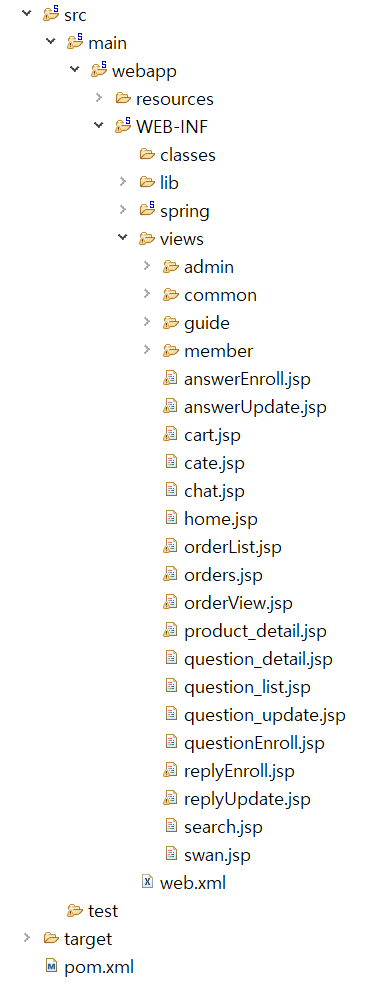
3) 메인 페이지인 swan.jsp 생성
제 프로젝트의 메인 페이지 이름은 swan.jsp입니다. swan.jsp를 src/main/webapp/WEB-INF/views 경로에 생성합니다.

swan.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>SWAN</title>
</head>
<body>
<header>
<jsp:include page="common/header.jsp"/>
</header>
<main>
<jsp:include page="common/home.jsp"/>
</main>
</body>
</html>저는 조각 코드로 header.jsp와 home.jsp를 구현했습니다. header는 기본적으로 모든 .jsp에 포함되어 있기 때문입니다.
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<link href="${path}/resources/css/home/header.css" rel="stylesheet"/>
<title>header</title>
</head>
<body>
<header>
<!-- 메뉴바는 어느 페이지든 포함하고 있을 테니 여기서 contextPath 변수 값 만들기 -->
<c:set var="contextPath" value="${ pageContext.servletContext.contextPath }" scope="application"/>
<nav>
<div class="navbar">
<ul class="menu">
<li><a href="/swan">HOME</a></li>
<li><a href="#">로그인</a></li>
<li><a href="#">로그아웃</a></li>
<li><a href="#">마이페이지</a></li>
<li><a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-cart3" viewBox="0 0 22 22">
<path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .49.598l-1 5a.5.5 0 0 1-.465.401l-9.397.472L4.415 11H13a.5.5 0 0 1 0 1H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM3.102 4l.84 4.479 9.144-.459L13.89 4H3.102zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" />
</svg>
</a></li>
<li><a href="#">주문목록</a></li>
<li><a href="#">관리자</a></li>
<li><a href="#">문의사항</a></li>
<li><a href="#">e-가이드 북</a></li>
</ul>
<div class="box">
<form id="searchForm" action="/search" method="get">
<input type="checkbox" id="check">
<div class="search-box">
<select name="type" class="sStyle">
<option value="T" selected="selected" style="visibility: hidden;"/>
</select>
<input type="text" placeholder="Type here..." name="keyword">
<label for="check" class="icon">
<i class="fas fa-search"></i>
</label>
</div>
</form>
</div>
</div>
<jsp:include page="../cate.jsp"/>
</nav>
</header>
</body>
</html>home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="path" value="${pageContext.request.contextPath}" />
<%@ page session="false"%>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- Boxicons CDN Link -->
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css'
rel='stylesheet'>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>SWAN</title>
<link href="${path}/resources/css/home/homeCss.css" rel="stylesheet" />
</head>
<body>
<div class="content">
<div class="text-content">
<div class="text">당신의 열정을 응원합니다.</div>
<div class="name">SWAN</div>
<div class="job">
<div class="job">
<span>당신을 위해 준비된</span>
<div class="typing-text">
<span class="one">편안한 </span> <span class="two">쇼핑 공간</span>
</div>
</div>
</div>
</div>
<div class="girl">
<img src="${path}/resources/images/girl.jpg" alt="">
</div>
</div>
</body>
</html>header.css
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&family=IBM+Plex+Sans+KR:wght@200;300;400&family=Noto+Serif+KR:wght@500&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Gowun Dodum', sans-serif;
}
body{
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
header nav {
position: fixed;
width: 100%;
left: 0;
top: 0;
z-index: 12;
}
.navbar {
width: 90%;
display: flex;
margin: 20px auto 0 auto;
align-items: center;
justify-content: space-between;
}
header nav .logo {
height: 80px;
width: 150px;
}
nav .menu {
display: flex;
}
nav .menu li {
list-style: none;
margin: 0 10px;
}
nav .menu a {
color: #2c3e50;
font-size: 17px;
font-weight: 500;
text-decoration: none;
}
nav .menu a:hover {
color: #000;
}
.text-content {
position: absolute;
top: 33%;
left: 7%;
z-index: 12;
}
.buttons {
margin: 20px 0 0 50px;
}
.text-content .buttons button {
outline: none;
margin: 0 10px;
border: none;
border-radius: 6px;
font-size: 18px;
color: #fff;
padding: 8px 16px;
cursor: pointer;
transition: all 0.3s ease;
background-image: linear-gradient(135deg, #2AFADF 10%, #C346C2 100%);
}
.buttons button:hover {
transform: scale(0.97);
}
.box {
max-width: 400px;
width: 100%;
}
.box .search-box {
position: relative;
height: 50px;
max-width: 50px;
margin: auto;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25);
border-radius: 25px;
transition: all 0.3s ease;
}
#check:checked ~ .search-box {
max-width: 380px;
}
.search-box input {
position: absolute;
height: 100%;
width: 100%;
border-radius: 25px;
background: #fff;
outline: none;
border: none;
padding-left: 20px;
font-size: 18px;
}
.search-box .icon {
position: absolute;
right: -2px;
top: 0;
width: 50px;
background: #FFF;
height: 100%;
text-align: center;
line-height: 50px;
color: #99004d;
font-size: 20px;
border-radius: 25px;
}
#check:checked ~ .search-box .icon {
background: #99004d;
color: #FFF;
width: 60px;
border-radius: 0 25px 25px 0;
}
#check {
display: none;
}
.navi_bar_area {
width: 90%;
display:flex;
overflow: hidden;
border-bottom: solid 1px #99004d;
margin: 20px auto 0 auto;
background-color: #99004d;
}
.navi_bar_area a {
float: left;
font-size: 16px;
color: black;
text-align: center;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
font-weight: bold;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
width: 140px;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 430px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
text-decoration: none;
display: inline-block;
text-align: center;
width: 140px;
padding: 1%;
}
.dropdown:hover .dropdown-content {
display: block;
}
.navi_bar_area a:hover, .dropdown:hover .dropbtn {
background-color: #450324;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.sStyle{
display:none;
-moz-appearance:none; /* Firefox */
-webkit-appearance:none; /* Safari and Chrome */
appearance:none;
}
.sStyle option{
display:none;
visibility: hidden;
}homeCss.css
@charset "UTF-8";
@import
url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&family=IBM+Plex+Sans+KR:wght@200;300;400&family=Noto+Serif+KR:wght@500&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Gowun Dodum', sans-serif;
}
.text-content {
position: absolute;
top: 50%;
left: 7%;
z-index: 12;
}
main .text-content .text {
font-size: 27px;
color: #2c3350;
}
main .text-content .name {
color: #2c3350;
font-size: 75px;
font-weight: 600;
margin: -20px 0 0 -3px;
}
main .text-content .job {
color: #2c3350;
font-size: 40px;
margin: 5px 0;
margin-top: -4px;
display: flex;
}
.text-content .typing-text {
margin-left: 10px;
overflow: hidden;
white-space: nowrap;
border-right: 4px solid #99004d;
color: #99004d;
animation: typing 5s steps(10) infinite;
}
@keyframes typing {
0% {
width: 0ch;
}
50% {
width: 15ch;
}
100% {
width: 0ch;}
}
.text-content .job .one {
color: #99004d;
}
.text-content .job .two {
color: #99004d;
}
.content .girl img {
position: absolute;
width: 100%;
height: 75%;
bottom: 0;
right: 80px;
margin-top: 25%;
}
.media-icons a {
margin-top: 8px;
font-size: 20px;
font-weight: 500;
text-decoration: none;
opacity: 0.7;
color: #2c3350;
transition: all 0.3s ease;
}
.media-icons a:hover {
opacity: 1;
}
.container{
margin-top: 1800px;
position: relative;
min-height: 100vh;
max-width: 1000px;
width: 100%;
padding: 40px 20px;
}
.container h1{
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 20px 0;
}
.container .images .image-box{
position: relative;
height: 300px;
width: 210px;
border-radius: 6px;
overflow: hidden;
}
.images{
width: 100%;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.images .image-box{
margin: 8px;
}
.images .image-box img{
height: 100%;
width: 100%;
border-radius: 6px;
transition: transform 0.2s linear;
}
.image-box:hover img{
transform: scale(1.05);
}
.image-box h6{
position: absolute;
bottom: 10px;
left: 10px;
font-size: 12px;
font-weight: bold;
color: #fff;
text-transform: capitalize;
background: black;
width: 220px;
height: 12%
}
.image-box p{
font-weight: bold;
position: absolute;
bottom: 10px;
left: 75%;
font-size: 12px;
text-transform: capitalize;
color: #ffd400;
background: black;
}girl.jpg

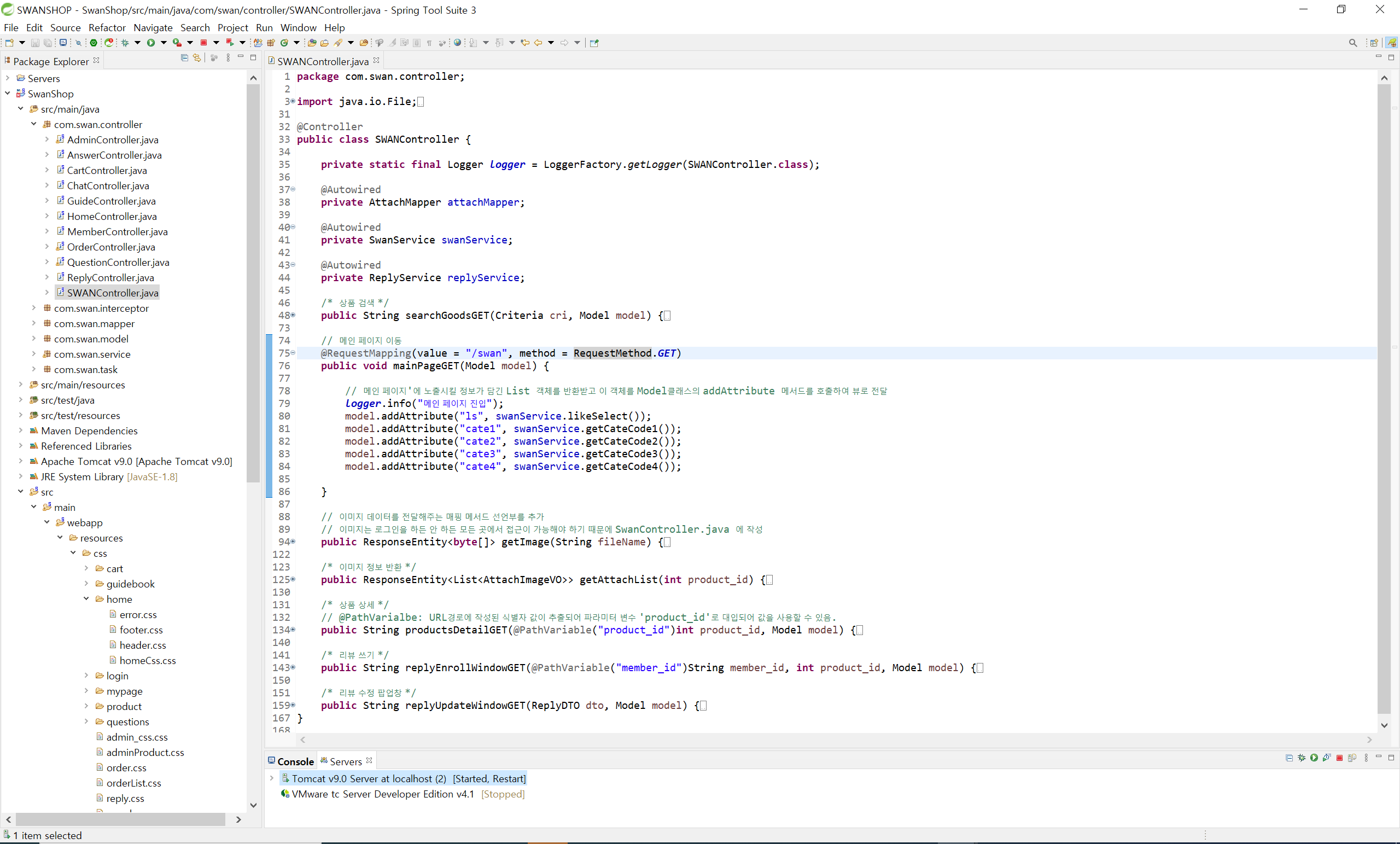
2. 메인 페이지 Controller 설정
src/main/java/com.swan.controller에 SWANController.java 클래스를 생성합니다. 해당 Controller는 홈페이지에서 기본적인 기능들의 요청을 관리하도록 했습니다.

SWAN Conroller 클래스 선언부에 @Controller 어노테이션을 추가해줍니다. 해당 클래스가 컨트롤러 역할을 한다고 스프링에 선언해주는 역할을 합니다. 그리고 로그 기록을 남기기 위해 Logger 클래스인 logger 변수를 선언합니다. Lombok을 추가한 경우 @Log4j 어노테이션을 선언하면 됩니다.
private static final Logger logger = LoggerFactory.getLogger(SWANController.class);swan.jsp에 접근이 가능하도록 하는 메서드 mainPageGet()을 추가해줍니다. 해당 메서드에 @RequestMapping 어노테이션을 추가하고 url 경로를 "/swan"으로 설정합니다.
// 메인 페이지 이동
@RequestMapping(value = "/swan", method = RequestMethod.GET)
public void mainPageGET() {
logger.info("메인 페이지 진입");
}swan.jsp 완성