STS3 쇼핑몰 프로젝트[21] 상품 조회 기능 구현(1)
순서
1. Mapper 메서드
2. Service 메서드
3. Controller 메서드
4. View 처리
1. Mapper 메서드
AdminMapper.java
조회 쿼리를 호출하는 메서드를 AdminMapper.java 인터페이스에 추가합니다.
/* 상품 조회 페이지 */
public SwanVO productsGetDetail(int product_id);AdminMapper.xml
위에서 작성한 메서드가 실행할 태그 및 쿼리문을 작성합니다.
<!-- 상품 조회 페이지 -->
<select id="productsGetDetail" resultType="com.swan.model.SwanVO">
select product_id, product_title, product_content, product_price, product_stock, product_count, kind_id, product_create_date,
product_modify_date, product_status
from product where product_id = #{product_id}
</select>2. Service 메서드
Mapper와 Controller을 연결시켜줄 Service 메서드를 작성하겠습니다.
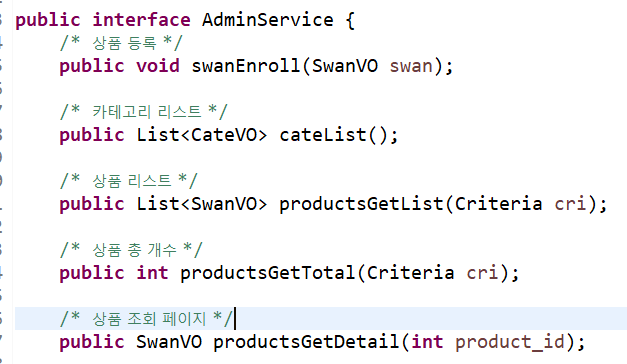
AdminService.java 인터페이스에 아래의 메서드 선언부를 추가합니다.
/* 상품 조회 페이지 */
public SwanVO productsGetDetail(int product_id);
AdminServiceImpl.java 클래스에 앞서 추가한 메서드를 오버 라이딩하여 구현합니다.
/* 상품 조회 페이지 */
@Override
public SwanVO productsGetDetail(int product_id) {
log.info("(service)productsGetDetail......." + product_id);
return adminMapper.productsGetDetail(product_id);
}3. Controller 메서드
AdminController.java 클래스에 '상품 조회 페이지' 이동을 위한 url 매핑 메서드를 아래와 같이 추가해줍니다.
사용자가 선택한 상품에 대한 정보를 가져오는 Mapper 메서드를 실행시키기 위해 int 타입의 product_id변수를 파라미터로 추가하였고, 상품 조회 페이지 이동 후 다시 목록 페이지로 이동할 때 필요로 한 데이터인 Criteria 클래스, 상품 조회 페이지에 데이터를 전달해 주기 위해 Model 클래스를 파라미터로 추가하였습니다.
구현부에는 Model 클래스를 사용하여 전달받은 Criteria 정보와 상품 조회 정보를 페이지에 전달하는 코드를 추가하였습니다.
/* 상품 조회 페이지 */
@GetMapping({ "/product_detail"})
public void productsGetInfoGET(int product_id, Criteria cri, Model model){
logger.info("productsGetInfo()........." + product_id);
ObjectMapper mapper = new ObjectMapper();
/* 목록 페이지 조건 정보 */
model.addAttribute("cri", cri);
/* 조회 페이지 정보 */
model.addAttribute("productsInfo", adminService.productsGetDetail(product_id));
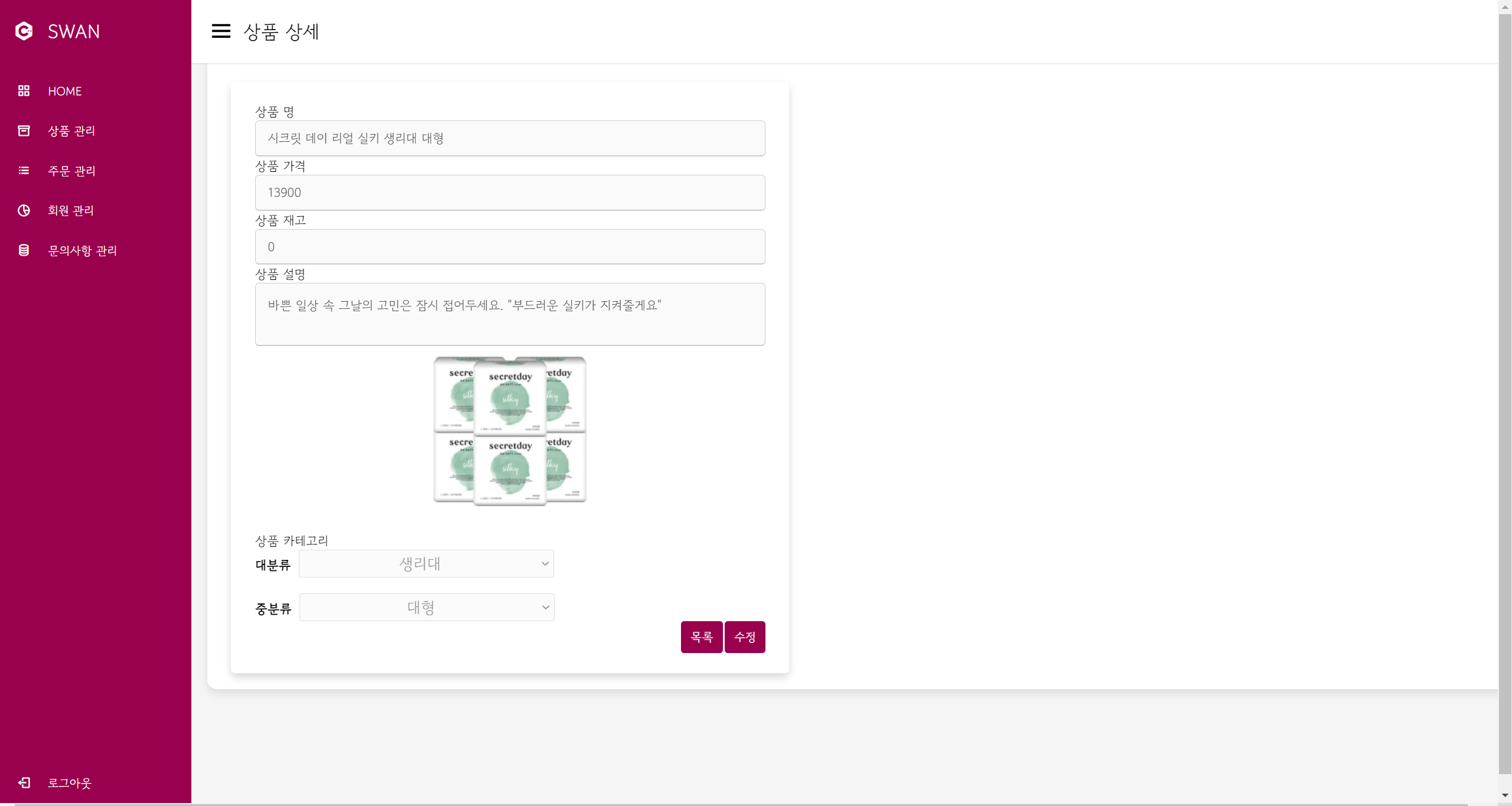
}4. View 처리
사용자가 '상품 목록(admin.jsp) 페이지'에서 상품 이름을 클릭하였을때 '상품 조회(product_detail.jsp) 페이지'로 이동할 수 있도록 해주는 작업을 먼저 진행합니다.
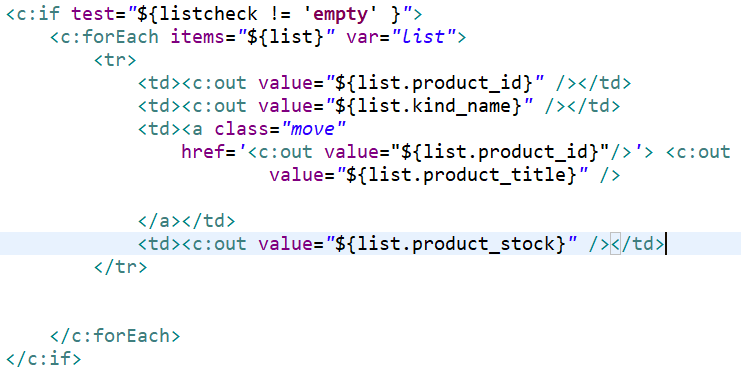
admin.jsp에서 상품 이름이 출력되는 코드를 아래의 태그와 같이 <a> 태그로 감싸줍니다. <a> 태그의 href속성은 선택되는 product_id가 출력이 되도록 작성하였습니다.
<td><a class="move" href='<c:out value="${list.product_id}"/>'>
<c:out value="${list.product_title}" />
</a></td>
작성한 <a> 태그가 동작하도록 <script> 태그에 아래의 Javascript코드를 추가해줍니다.
/* 상품 조회 페이지 */
$(".move").on("click", function(e) {
e.preventDefault();
moveForm.append("<input type='hidden' name='product_id' value='"+ $(this).attr("href") + "'>");
moveForm.attr("action", "/admin/product_detail");
moveForm.submit();
});product_detail.jsp는 insertProduct.jsp 코드들을 그대로 가져와서 일부를 수정 및 추가했습니다.
- <form> 태그를 지웠습니다.
- 각 항목의 경고 문구 태그를 지웠습니다.
- 각 input 태그의 name 속성을 지웠습니다.
- 각 <input>, <select> 태그에 사용자가 입력을 할 수 없도록 disabled 속성을 추가했습니다.
- 각 <input> 태그 <textarea> 태그에 서버로부터 전달받은 상품 정보가 출력되도록 코드를 추가하였습니다.
product_detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<c:set var="path" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<meta charset="UTF-8">
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css'
rel='stylesheet'>
<link rel="stylesheet"
href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script>
<title>Admin</title>
<link href="${path}/resources/css/admin_css.css" rel="stylesheet" />
<link href="${path}/resources/css/adminProduct.css" rel="stylesheet" />
</head>
<body>
<div class="sidebar">
<div class="logo-details">
<i class='bx bxl-c-plus-plus'></i> <span class="logo_name">SWAN</span>
</div>
<ul class="nav-links">
<li><a href="/swan"> <i class='bx bx-grid-alt'></i> <span
class="links_name">HOME</span>
</a></li>
<li><a href="/admin/admin"> <i class='bx bx-box'></i> <span
class="links_name">상품 관리</span>
</a></li>
<li><a href="/admin/orderList"> <i class='bx bx-list-ul'></i>
<span class="links_name">주문 관리</span>
</a></li>
<li><a href="/admin/adminMember"> <i
class='bx bx-pie-chart-alt-2'></i> <span class="links_name">회원
관리</span>
</a></li>
<li><a href="/admin/adminQuestion"> <i
class='bx bx-coin-stack'></i> <span class="links_name">문의사항
관리</span>
</a></li>
<li class="log_out"><a href="/member/logout.me"> <i
class='bx bx-log-out'></i> <span class="links_name">로그아웃</span>
</a></li>
</ul>
</div>
<section class="home-section">
<nav>
<div class="sidebar-button">
<i class='bx bx-menu sidebarBtn'></i> <span class="dashboard">상품
상세</span>
</div>
</nav>
<div class="home-content">
<div class="recent-sales box">
<div class="container">
<div class="content">
<div class="user-details">
<div class="input-box">
<span class="details">상품 명</span> <input type="text"
placeholder="Product's name"
value="<c:out value="${productsInfo.product_title}"/>"
disabled="disabled">
</div>
<div class="input-box">
<span class="details">상품 가격</span> <input type="text"
placeholder="Product's price"
value="<c:out value="${productsInfo.product_price}"/>"
disabled="disabled">
</div>
<div class="input-box">
<span class="details">상품 재고</span> <input type="text"
placeholder="Product's stock"
value="<c:out value="${productsInfo.product_stock}"/>"
disabled="disabled">
</div>
</div>
<div class="input-box">
<span class="details">상품 설명</span>
<textarea placeholder="About Product" name="product_content"
disabled="disabled">${productsInfo.product_content}</textarea>
</div>
<div>
<div id="uploadResult"></div>
</div>
<br>
<div class="form_section">
<div class="form_section_title">
<label class="details">상품 카테고리</label>
</div>
<div class="form_section_content">
<div class="cate_wrap">
<span>대분류</span>
<select class="cate1" disabled>
<option value="none">선택</option>
</select>
</div>
<div class="cate_wrap">
<span>중분류</span>
<select class="cate2" name="kind_id" disabled>
<option value="none">선택</option>
</select>
</div>
</div>
</div>
<div class="button">
<input type="button" value="목록" id="cancelBtn" /> <input
type="button" value="수정" id="modifyBtn" />
</div>
<form id="moveForm" action="/admin/admin" method="get">
<input type="hidden" name="pageNum" value="${cri.pageNum}">
<input type="hidden" name="amount" value="${cri.amount}">
<input type="hidden" name="keyword" value="${cri.keyword}">
</form>
</div>
</div>
</div>
</div>
</section>
<script>
/* 목록 이동 버튼 */
$("#cancelBtn").on("click", function(e) {
e.preventDefault();
$("#moveForm").submit();
});
/* 카테고리 */
let cateList = JSON.parse('${cateList}');
let cate1Array = new Array();
let cate2Array = new Array();
let cate1Obj = new Object();
let cate2Obj = new Object();
let cateSelect1 = $(".cate1");
let cateSelect2 = $(".cate2");
/* 카테고리 배열 초기화 메서드 */
function makeCateArray(obj,array,cateList, tier){
for(let i = 0; i < cateList.length; i++){
if(cateList[i].tier === tier){
obj = new Object();
obj.kind_name = cateList[i].kind_name;
obj.kind_id = cateList[i].kind_id;
obj.cateparent = cateList[i].cateparent;
array.push(obj);
}
}
}
/* 배열 초기화 */
makeCateArray(cate1Obj,cate1Array,cateList,1);
makeCateArray(cate2Obj,cate2Array,cateList,2);
let targetCate1 = '';
let targetCate2 = '${productsInfo.kind_id}';
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2 === cate2Array[i].kind_id){
targetCate2 = cate2Array[i];
}
}// for
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2.cateparent === cate2Array[i].cateparent){
cateSelect2.append("<option value='"+cate2Array[i].kind_id+"'>" + cate2Array[i].kind_name + "</option>");
}
}
$(".cate2 option").each(function(i,obj){
if(targetCate2.kind_id=== obj.value){
$(obj).attr("selected", "selected");
}
});
for(let i = 0; i < cate1Array.length; i++){
if(targetCate2.cateparent === cate1Array[i].kind_id){
targetCate1 = cate1Array[i];
}
}// for
for(let i = 0; i < cate1Array.length; i++){
cateSelect1.append("<option value='"+cate1Array[i].kind_id+"'>" + cate1Array[i].kind_name + "</option>");
}
$(".cate1 option").each(function(i,obj){
if(targetCate1.cateparent === obj.value){
$(obj).attr("selected", "selected");
}
});
</script>
<script>
let sidebar = document.querySelector(".sidebar");
let sidebarBtn = document.querySelector(".sidebarBtn");
sidebarBtn.onclick = function() {
sidebar.classList.toggle("active");
if (sidebar.classList.contains("active")) {
sidebarBtn.classList.replace("bx-menu", "bx-menu-alt-right");
} else
sidebarBtn.classList.replace("bx-menu-alt-right", "bx-menu");
};
$("#file").on('change', function() {
var fileName = $("#file").val();
$(".upload-name").val(fileName);
});
</script>
</body>
</html>추가 해준 후 정상적으로 출력이 되는지 '상품 조회 페이지'에 접속해봅니다.