STS3 쇼핑몰 프로젝트[21] 상품 조회 기능 구현(2)
순서
1. 기본 방향 및 필요 데이터 세팅
2. 중분류 카테고리
3. 대분류 카테고리
1. 기본 방향 및 필요 데이터 세팅
'상품 등록(admin.jsp)' 페이지 때는 카테고리 항목 사용자 선택에 따라 대분류, 중분류 순으로 출력이 되도록 구현을 했습니다.
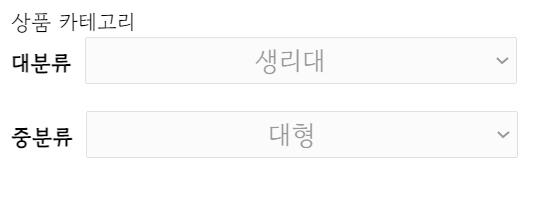
하지만 '상품 조회(product_detail.jsp)' 페이지의 경우 카테고리는 DB에 등록되어 있는 카테고리에 따라 선택(selected)된 상태로 출력이 되어야 합니다.
지금 현재의 카테고리 출력에 사용할 수 있는 데이터는 사용자가 최종적으로 선택하였던 DB에 등록되어 있는 중분류의 코드만 있습니다.
문제는 해당 데이터만으로는 대분류 항목까지 출력시킬 수는 없습니다.
대분류를 출력시키기 위해선 카테고리 항목이 무엇이 담겨있는지 알 수 있는 카테고리 항목 전체 데이터가 필요로 합니다. 따라서 '상품 등록(insertProduct.jsp)'에 사용하였던 카테고리 항목에 관한 전체 데이터를 '상품 조회(product_detail.jsp)'페이지 가져와서 JSON 데이터로 변환한 카테고리 분류에 따라 객체로 분류해둔 코드를 활용할 것입니다.
카테고리 출력의 전체적인 작업 순서는 중분류, 대분류 순으로 진행할 것입니다.
본격적으로 작업을 진행하기 전 카테고리 리스트 출력에 필요로 한 카테고리 항목 데이터를 세팅하겠습니다.
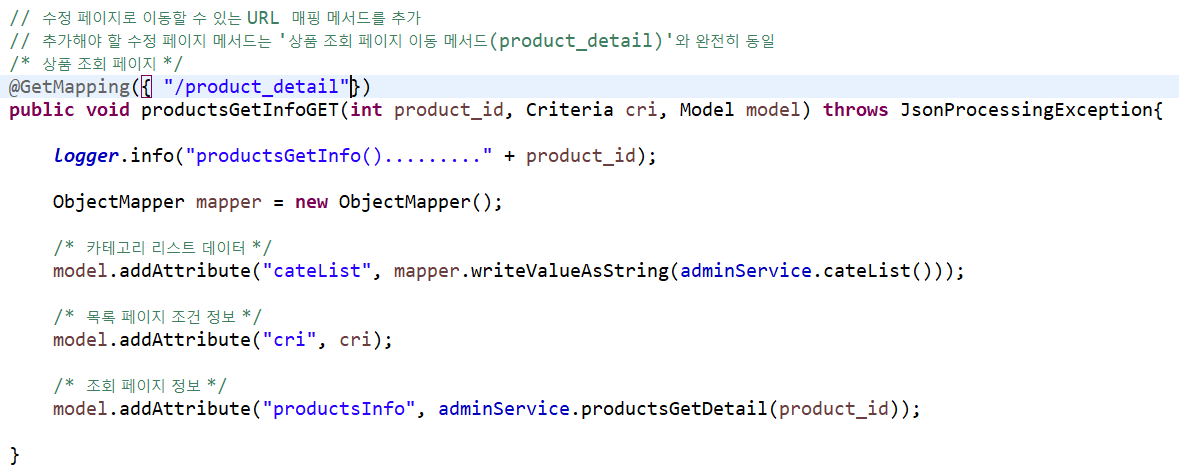
상품 조회 url 매핑 메서드에 아래의 코드를 추가해줍니다. (상품 등록에 사용하였던 코드를 그대로 사용할 것입니다.)
ObjectMapper mapper = new ObjectMapper();
/* 카테고리 리스트 데이터 */
model.addAttribute("cateList", mapper.writeValueAsString(adminService.cateList()));
위의 코드를 추가하면 url 매핑 메서드에 thows 키워드를 추가해주거나 try/catch 문을 사용해야 한다는 경고문이 뜹니다. 둘 중 한 방법을 선택하여 처리해줍니다.
'상품 조회(product_detail.jsp)' 페이지로 돌아와서 "상품 등록"에 사용하였던 아래의 코드를 $(document). ready 메서드 구현부에 작성합니다. (아래 코드는 서버로부터 전달받은 '카테고리 리스트' 객체를 JSON으로 변환하고 중분류, 대분류로 분류하여 각 데이터를 cate1 Array, cate2 Array변수에 저장하는 코드입니다.)
/* 카테고리 */
let cateList = JSON.parse('${cateList}');
let cate1Array = new Array();
let cate2Array = new Array();
let cate1Obj = new Object();
let cate2Obj = new Object();
let cateSelect1 = $(".cate1");
let cateSelect2 = $(".cate2");
/* 카테고리 배열 초기화 메서드 */
function makeCateArray(obj,array,cateList, tier){
for(let i = 0; i < cateList.length; i++){
if(cateList[i].tier === tier){
obj = new Object();
obj.kind_name = cateList[i].kind_name;
obj.kind_id = cateList[i].kind_id;
obj.cateparent = cateList[i].cateparent;
array.push(obj);
}
}
}
/* 배열 초기화 */
makeCateArray(cate1Obj,cate1Array,cateList,1);
makeCateArray(cate2Obj,cate2Array,cateList,2);2. 중분류 카테고리
대분류, 중분류 카테고리에서 선택된(selected) 항목에 대한 데이터를 저장할 변수를 선언 후, 중분류 변수에는 DB에 저장된 사용자가 선택한 카테고리 코드로 초기화합니다.
let targetCate1 = '';
let targetCate2 = '${productsInfo.kind_id}';targetCate2 변수는 현재 오로지 코드만 저장되어있습니다.
이 변수를 cateparent, kind_name값도 포함된 객체를 저장되도록 아래의 코드를 추가합니다.
이 객체는 cate2Array에 저장된 요소중 하나입니다.
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2 === cate2Array[i].kind_id){
targetCate2 = cate2Array[i];
}
}// forcate2Array 에 담긴 중분류 데이터를 모두 비교하여 targetCate2의 cateparent와 동일한 값을 가지는 데이터들을 중분류 <select> 항목에 추가하는 코드를 작성합니다.
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2.cateparent === cate2Array[i].cateparent){
cateSelect2.append("<option value='"+cate2Array[i].kind_id+"'>" + cate2Array[i].kind_name + "</option>");
}
}DB에 저장된 값에 해당하는 카테고리 <option> 태그에 selected 속성이 추가되도록 코드를 작성합니다.
$(".cate2 option").each(function(i,obj){
if(targetCate2.kind_id=== obj.value){
$(obj).attr("selected", "selected");
}
});3. 대분류 카테고리
대분류를 출력시키는 것은 중분류와 동일한 작업입니다.
아래의 코드를 작성하여 중분류와 마찬가지로 targetCate2 변수에 선택되어야 할 항목 객체로 초기화합니다.
(cate1 Array 요소의 kind_id 중 targetCate2의 cateparent 값과 동일한 cate1 Array 요소를 찾는 작업입니다. 쉽게 말해 선택되어져야할 대분류를 찾는 작업입니다.)
for(let i = 0; i < cate1Array.length; i++){
if(targetCate2.cateparent === cate1Array[i].kind_id){
targetCate1 = cate1Array[i];
}
}// for아래의 코드를 통해 대분류의 <select> 태그에 <option> 데이터들을 추가해준 후 선택되어야 할 <option> 태그에 selected 속성을 부여합니다.
for(let i = 0; i < cate1Array.length; i++){
cateSelect1.append("<option value='"+cate1Array[i].kind_id+"'>" + cate1Array[i].kind_name + "</option>");
}
$(".cate1 option").each(function(i,obj){
if(targetCate1.cateparent === obj.value){
$(obj).attr("selected", "selected");
}
});조회 페이지에 접속하여 정상 출력되는지 확인합니다.