😎 STS3 Spring 쇼핑몰
STS3 쇼핑몰 프로젝트[22] 상품 정보 수정 구현(1)
개발자 린다씨
2022. 8. 4. 15:18
반응형
순서
1. 수정 페이지 이동
2. 수정 페이지 출력
1. 수정 페이지 이동
수정 페이지로 이동할 수 있는 인터페이스인 버튼과 페이지 이동에 사용될 URL 매핑 메서드를 작성하겠습니다.
더불어 '상품 목록 페이지(admin.jsp)' 이동 버튼 기능도 구현을 합니다.
product_detail.jsp
먼저 'product_detail.jsp'는 상품 등록 페이지 코드를 긁어 왔기 때문에 <input> 태그와 <form> 태그가 있습니다.
해당 코드를 아래의 코드로 각각 수정해줍니다.
<div class="button">
<input type="button" value="목록" id="cancelBtn" />
<input type="button" value="수정" id="modifyBtn" />
</div><form id="moveForm" action="/admin/admin" method="get">
<input type="hidden" name="pageNum" value="${cri.pageNum}">
<input type="hidden" name="amount" value="${cri.amount}">
<input type="hidden" name="keyword" value="${cri.keyword}">
</form><input> 태그의 button 속성을 동작시키기 위해서 <script> 내부에 JavaScript 코드를 추가했습니다.
/* 목록 이동 버튼 */
$("#cancelBtn").on("click", function(e) {
e.preventDefault();
$("#moveForm").submit();
});
/* 수정 페이지 이동 */
$("#modifyBtn").on("click",function(e) {
e.preventDefault();
let addInput = '<input type="hidden" name="product_id" value="${productsInfo.product_id}">';
$("#moveForm").append(addInput);
$("#moveForm").attr("action", "/admin/product_update");
$("#moveForm").submit();
});AdminController.java
수정 페이지로 이동할 수 있는 URL 매핑 메서드를 추가해주어야 합니다.
추가해야 할 수정 페이지 메서드는 '상품 조회 페이지 이동 메서드(proudct_detail)'와 완전히 동일합니다.
따라서 기존의 '상품 조회 페이지 이동 메서드'를 '상품 수정 페이지 이동 메서드'로도 활용할 수 있도록 기존의 어노테이션을 아래와 같이 변경해줍니다.
// 기존
@GetMapping("/product_detail")
// 수정 후
@GetMapping({ "/product_detail", "/product_update" })2. 수정 페이지 추가 및 출력
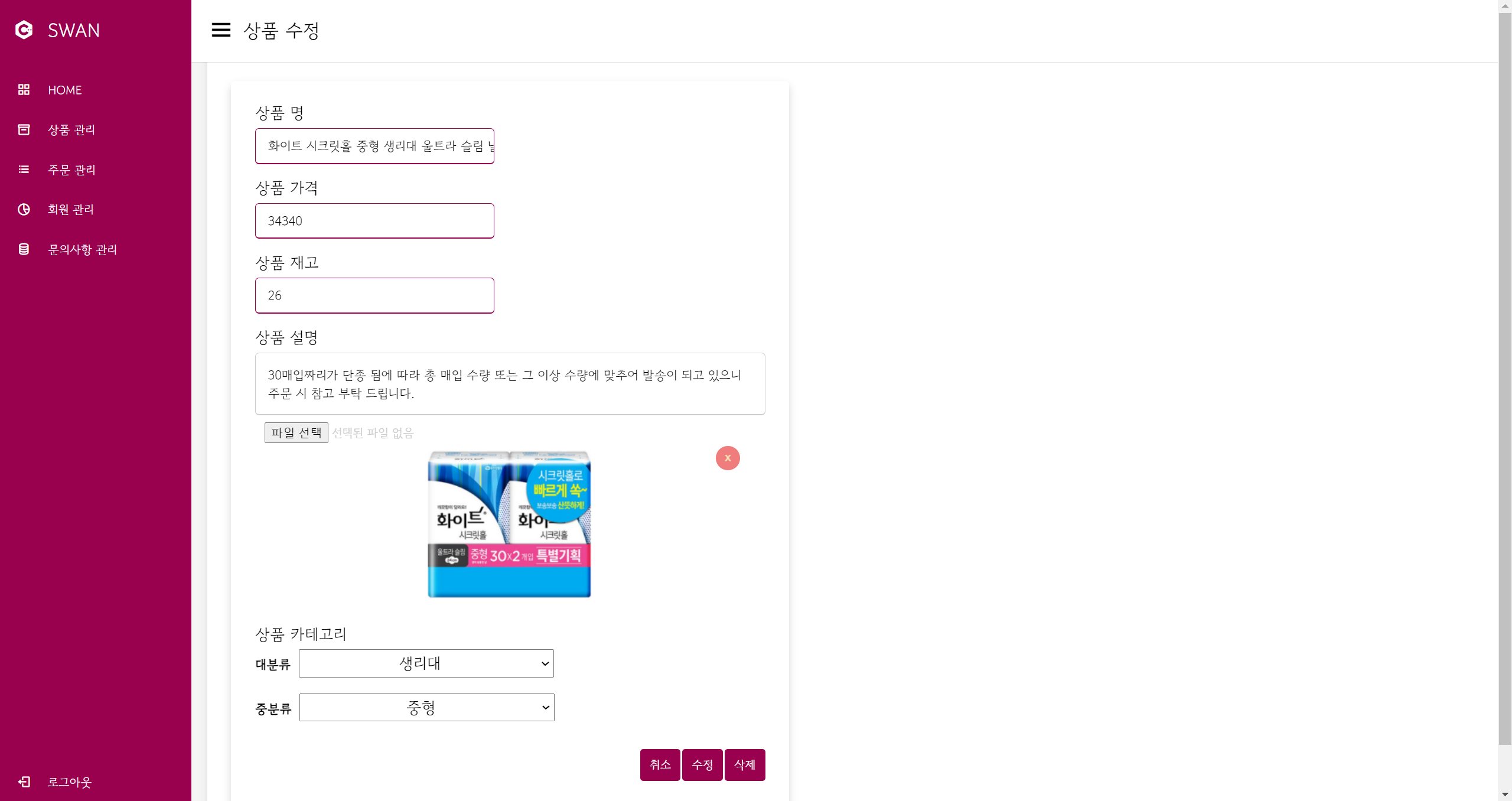
'수정 페이지' 이동을 확인하기 위해서 'product_update.jsp'파일을 생성합니다.
product_update.jsp
더보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="//code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'>
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script>
<title>Admin</title>
<link href="${path}/resources/css/admin_css.css" rel="stylesheet"/>
<link href="${path}/resources/css/adminProduct.css" rel="stylesheet"/>
</head>
<body>
<div class="sidebar">
<div class="logo-details">
<i class='bx bxl-c-plus-plus'></i> <span class="logo_name">SWAN</span>
</div>
<ul class="nav-links">
<li><a href="/swan"> <i class='bx bx-grid-alt'></i> <span
class="links_name">HOME</span>
</a></li>
<li><a href="/admin/admin"> <i class='bx bx-box'></i> <span
class="links_name">상품 관리</span>
</a></li>
<li><a href="/admin/orderList"> <i class='bx bx-list-ul'></i>
<span class="links_name">주문 관리</span>
</a></li>
<li><a href="/admin/adminMember"> <i
class='bx bx-pie-chart-alt-2'></i> <span class="links_name">회원
관리</span>
</a></li>
<li><a href="/admin/adminQuestion"> <i
class='bx bx-coin-stack'></i> <span class="links_name">문의사항
관리</span>
</a></li>
<li class="log_out"><a href="/member/logout.me"> <i
class='bx bx-log-out'></i> <span class="links_name">로그아웃</span>
</a></li>
</ul>
</div>
<section class="home-section">
<nav>
<div class="sidebar-button">
<i class='bx bx-menu sidebarBtn'></i> <span class="dashboard">상품
수정</span>
</div>
</nav>
<form action="/admin/product_update" method="post" id="modifyForm">
<div class="home-content">
<div class="recent-sales box">
<div class="container">
<div class="content">
<div class="user-details">
<div class="input-box">
<span class="details">상품 명</span> <input type="text"
placeholder="Product's name" name="product_title"
value="${productsInfo.product_title}">
</div>
<div class="input-box">
<span class="details">상품 가격</span> <input type="text"
placeholder="Product's price" name="product_price"
value="${productsInfo.product_price}">
</div>
<div class="input-box">
<span class="details">상품 재고</span> <input type="text"
placeholder="Product's stock" name="product_stock"
value="${productsInfo.product_stock}">
</div>
</div>
<div class="input-box">
<span class="details">상품 설명</span>
<textarea placeholder="About Product" name="product_content">${productsInfo.product_content}</textarea>
</div>
<div>
<input type="file" class="upload-name" value="첨부파일"
id="fileItem" placeholder="첨부파일" name="uploadFile">
<div id="uploadResult"></div>
</div>
<br>
<div class="form_section">
<div class="input-box bit">
<span class="details">상품 카테고리</span>
</div>
<div class="form_section_content">
<div class="cate_wrap">
<span>대분류</span>
<select class="cate1">
<option selected value="none">선택</option>
</select>
</div>
<div class="cate_wrap">
<span>중분류</span>
<select class="cate2" name="kind_id">
<option selected value="none">선택</option>
</select>
</div>
<span class="ck_warn cateCode_warn">카테고리를 선택해주세요.</span>
</div>
</div>
<input type="hidden" name='product_id'
value="${productsInfo.product_id}">
<div class="button">
<input type="button" value="취소" id="cancelBtn" /> <input
type="button" value="수정" id="modifyBtn" /> <input
type="button" value="삭제" id="deleteBtn" />
</div>
</div>
</div>
</div>
</div>
</form>
<form id="moveForm" action="/admin/admin" method="get">
<input type="hidden" name="pageNum" value="${cri.pageNum}"> <input
type="hidden" name="amount" value="${cri.amount}"> <input
type="hidden" name="keyword" value="${cri.keyword}"> <input
type="hidden" name='product_id' value="${productsInfo.product_id}">
</form>
</section>
<script>
/* 카테고리 */
let cateList = JSON.parse('${cateList}');
let cate1Array = new Array();
let cate2Array = new Array();
let cate1Obj = new Object();
let cate2Obj = new Object();
let cateSelect1 = $(".cate1");
let cateSelect2 = $(".cate2");
/* 카테고리 배열 초기화 메서드 */
function makeCateArray(obj,array,cateList, tier){
for(let i = 0; i < cateList.length; i++){
if(cateList[i].tier === tier){
obj = new Object();
obj.kind_name = cateList[i].kind_name;
obj.kind_id = cateList[i].kind_id;
obj.cateparent = cateList[i].cateparent;
array.push(obj);
}
}
}
/* 배열 초기화 */
makeCateArray(cate1Obj,cate1Array,cateList,1);
makeCateArray(cate2Obj,cate2Array,cateList,2);
let targetCate1 = '';
let targetCate2 = '${productsInfo.kind_id}';
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2 === cate2Array[i].kind_id){
targetCate2 = cate2Array[i];
}
}// for
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2.cateparent === cate2Array[i].cateparent){
cateSelect2.append("<option value='"+cate2Array[i].kind_id+"'>" + cate2Array[i].kind_name + "</option>");
}
}
$(".cate2 option").each(function(i,obj){
if(targetCate2.kind_id=== obj.value){
$(obj).attr("selected", "selected");
}
});
for(let i = 0; i < cate1Array.length; i++){
if(targetCate2.cateparent === cate1Array[i].kind_id){
targetCate1 = cate1Array[i];
}
}// for
for(let i = 0; i < cate1Array.length; i++){
cateSelect1.append("<option value='"+cate1Array[i].kind_id+"'>" + cate1Array[i].kind_name + "</option>");
}
$(".cate1 option").each(function(i,obj){
if(targetCate1.cateparent === obj.value){
$(obj).attr("selected", "selected");
}
});
}); // document ready
let enrollForm = $("#enrollForm")
/* 취소 버튼 */
$("#cancelBtn").on("click", function(e) {
e.preventDefault();
$("#moveForm").submit();
});
/* 수정 버튼 */
$("#modifyBtn").on("click", function(e) {
e.preventDefault();
$("#modifyForm").submit();
});
let sidebar = document.querySelector(".sidebar");
let sidebarBtn = document.querySelector(".sidebarBtn");
sidebarBtn.onclick = function() {
sidebar.classList.toggle("active");
if (sidebar.classList.contains("active")) {
sidebarBtn.classList.replace("bx-menu", "bx-menu-alt-right");
} else
sidebarBtn.classList.replace("bx-menu-alt-right", "bx-menu");
};
$("#file").on('change', function() {
var fileName = $("#file").val();
$(".upload-name").val(fileName);
});
</script>
</body>
</html>
반응형