STS3 쇼핑몰 프로젝트[2.2] 회원 가입 기능 구현(service/controller/jsp)
순서
1. Mapper에 추가한 쿼리문 테스트(MemberMapperTests.java)
2. MemberService.java 추가
3. MemberController.java 회원가입 메서드 추가
4. join.jsp
1. Mapper에 추가한 쿼리문 테스트(MemberMapperTests.java)
src/test/java 경로에 패키지 com.swan.mapper를 추가해준 후 MemberMapperTests.java 클래스를 만들어줍니다.

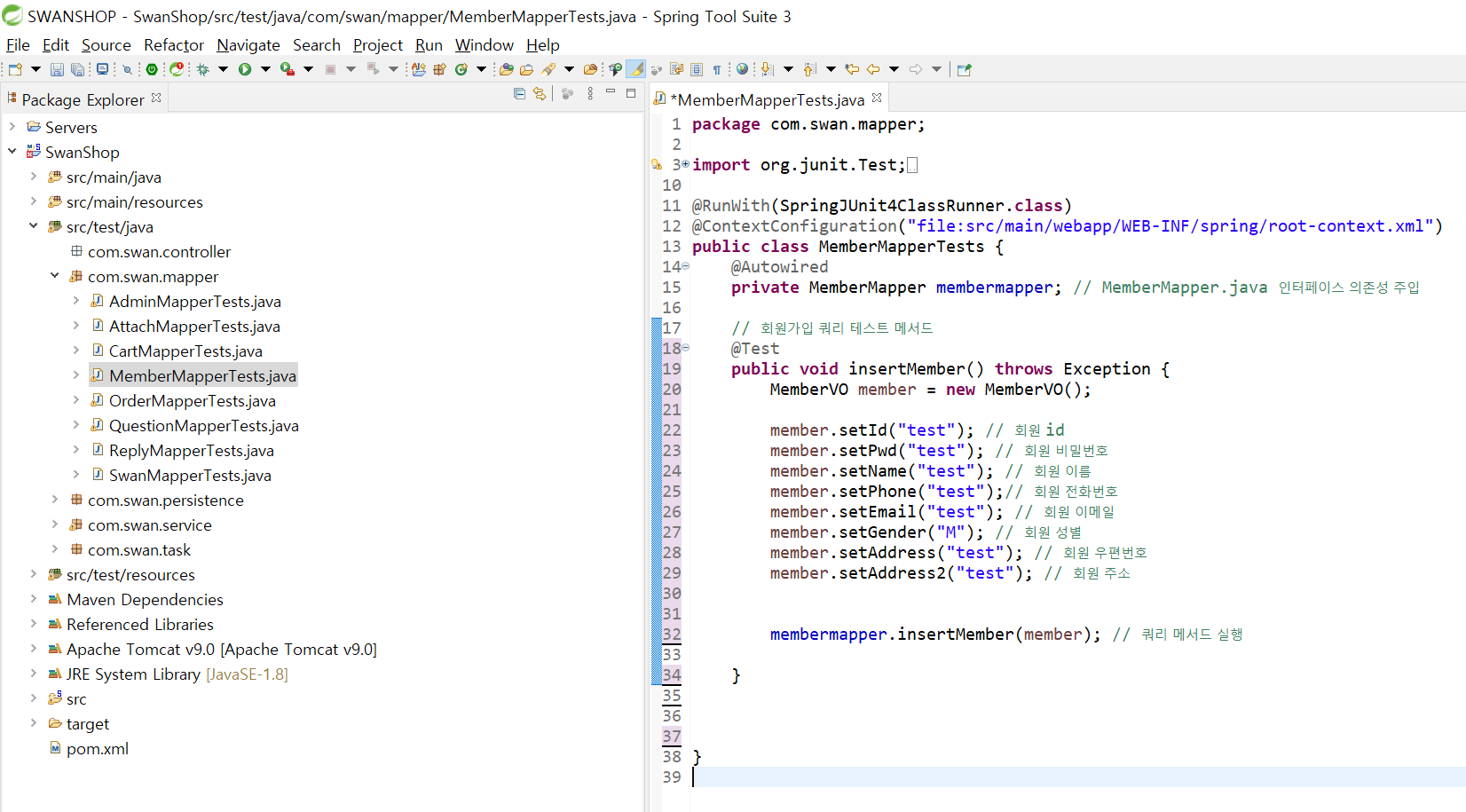
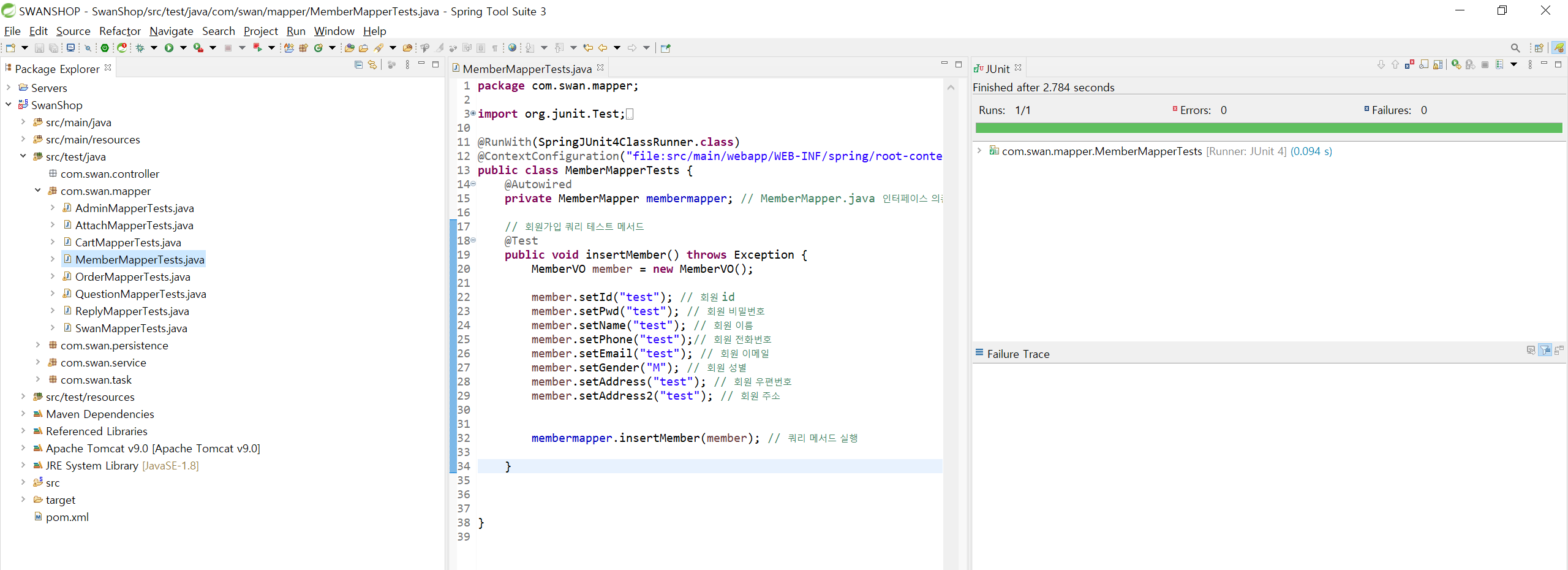
아래와 같이 코드를 추가해준 후 테스트를 진행합니다.

package com.swan.mapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import com.swan.model.MemberVO;
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")
public class MemberMapperTests {
@Autowired
private MemberMapper membermapper; // MemberMapper.java 인터페이스 의존성 주입
// 회원가입 쿼리 테스트 메서드
@Test
public void insertMember() throws Exception {
MemberVO member = new MemberVO();
member.setId("test"); // 회원 id
member.setPwd("test"); // 회원 비밀번호
member.setName("test"); // 회원 이름
member.setPhone("test");// 회원 전화번호
member.setEmail("test"); // 회원 이메일
member.setGender("M"); // 회원 성별
member.setAddress("test"); // 회원 우편번호
member.setAddress2("test"); // 회원 주소
membermapper.insertMember(member); // 쿼리 메서드 실행
}
}
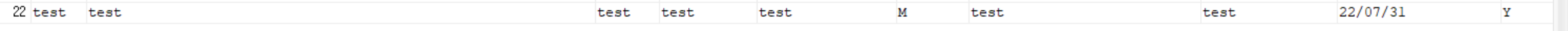
데이터베이스 SELECT * FROM member; 명령문을 통해 테스트가 정상적으로 진행되었는지 확인합니다.

2. MemberService.java 추가
com.swan.service에 MemberService.java 인터페이스와 MemberServiceImpl.java 클래스를 추가해줍니다.

- MemberService.java 인터페이스와 MemberServiceImpl.java 클래스의 코드는 아래와 같이 추가해줍니다.
- MemberServiceImpl.java 클래스는 MemberService.java 인터페이스를 상속받도록 설정해줍니다.
- 주의할 점은 MemberServiceImpl.java 클래스에 @Service 어노테이션을 반드시 추가해야 한다는 것입니다.
package com.swan.service;
import com.swan.model.MemberVO;
public interface MemberService {
//회원가입
public void insertMember(MemberVO member) throws Exception;
}package com.swan.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.swan.mapper.MemberMapper;
import com.swan.model.MemberVO;
@Service
public class MemberServiceImpl implements MemberService{
@Autowired
MemberMapper membermapper;
@Override
public void insertMember(MemberVO member) throws Exception {
membermapper.insertMember(member);
}
}3. MemberController.java 회원가입 메서드 추가
회원가입 메서드를 추가하기 앞서 @Autowired를 통해 MemberService.java가 MemberController.java에 자동으로 주입되도록 아래 코드를 추가합니다.
@Autowired
private MemberService memberservice;- 이후 회원가입 메서드를 추가해줍니다.
- 반환 형식을 String으로 하여 return에 swan(제 메인 페이지 이름입니다.)페이지로 이동하도록 작성했습니다.
//회원가입
@RequestMapping(value="/join", method=RequestMethod.POST)
public String joinPOST(MemberVO member) throws Exception{
logger.info("join 진입");
// 회원가입 서비스 실행
memberservice.insertMember(member);
logger.info("join Service 성공");
return "redirect:/swan";
}4. join.jsp
input 태그 안에 속성 태그인 name 태그를 추가합니다. name의 값은 해당 input 태그에 들어가야 할 정보에 해당하는 MemberVO에서 정의한 변수 이름을 삽입합니다.
<input type="text" id="userId" placeholder=" 6~16자 영문, 숫자" class="id_input" required>
↓
<input type="text" name="id" id="userId" placeholder=" 6~16자 영문, 숫자" class="id_input" required>form 태그에 기존에 있던 action 속성은 지우고, id 속성과 method 속성을 추가해줍니다. id 속성값은속성 값은 join_form, method 속성 값은 POST로 합니다.
<form action="">
↓
<form id="join_form" method="post">jquery 사용을 위해 head 태그 내부 제일 끝에 jquery 연결을 위한 <script> 태그를 추가합니다.
<head>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>회원가입</title>
<link href="${path}/resources/css/login/signup.css" rel="stylesheet"/>
</head><body> 태그 내부 제일 아래 <script> 태그를 추가 한 후 회원가입 클릭 시 회원가입 기능 작동을 위한 jquery 코드를 추가합니다.
코드의 흐름은 '회원가입' 버튼을 클릭했을 때 <form> 태그에 action 속성(URL 경로)이 추가되고, <form> 태그가 서버에 제출된다는 의미입니다.
<script>
$(document).ready(function(){
//회원가입 버튼(회원가입 기능 작동)
$(".join_button").click(function(){
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
});
});
</script>