😎 STS3 Spring 쇼핑몰
STS3 쇼핑몰 프로젝트[3] 아이디 중복 검사 기능
개발자 린다씨
2022. 7. 31. 16:12
반응형
순서
1. <span> 태그 추가
2. 아이디 중복검사 메서드 작성 및 테스트(JavaScript)
3. AJAX 작성
4. controller 작성
5. mapper / service 작성
6. AJAX success 작성
7. 최종 테스트
1. <span> 태그 추가
<input type="text" name="id" id="userId" placeholder=" 6~16자 영문, 숫자" class="id_input" required>
<span class="id_input_re_1 ">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>join.css에 아래의 코드를 추가해줍니다.
/* 중복아이디 존재하지 않는경우 */
.id_input_re_1{
color : green;
display : none;
}
/* 중복아이디 존재하는 경우 */
.id_input_re_2{
color : red;
display : none;
}2. 아이디 중복검사 메서드 작성 및 테스트(JavaScript)
- join.jsp 하단의 <script> 태그에 아래의 코드를 추가해줍니다.
- 해당 메서드는 input 태그(class="id_input")에 변화가 있을 때마다 실행됩니다.
- 정상적으로 작동하는지 확인하기 위해서 console.log코드를 작성했습니다.
//아이디 중복검사
$('.id_input').on("propertychange change keyup paste input", function(){
console.log("keyup 테스트");
});// function 종료서버를 실행시켜서 해당 메서드가 정상적으로 실행되는지 확인합니다.
3. AJAX 작성
- 앞서 테스트를 위해 작성했던 console.log()를 주석 처리합니다.
- 아이디 중복 검사 메서드에 아래의 코드를 추가해줍니다.
<!-- id 중복 검사 -->
$('.id_input').on("propertychange change keyup paste input", function(){
/* console.log("keyup 테스트"); */
var id = $('.id_input').val(); // .id_input에 입력되는 값
var data = {id : id}; // '컨트롤에 넘길 데이터 이름' : '데이터(.id_input에 입력되는 값)'
$.ajax({
type : "post",
url : "/member/memberIdChk",
data : data
}); // ajax 종료
});// function 종료4. controller 작성
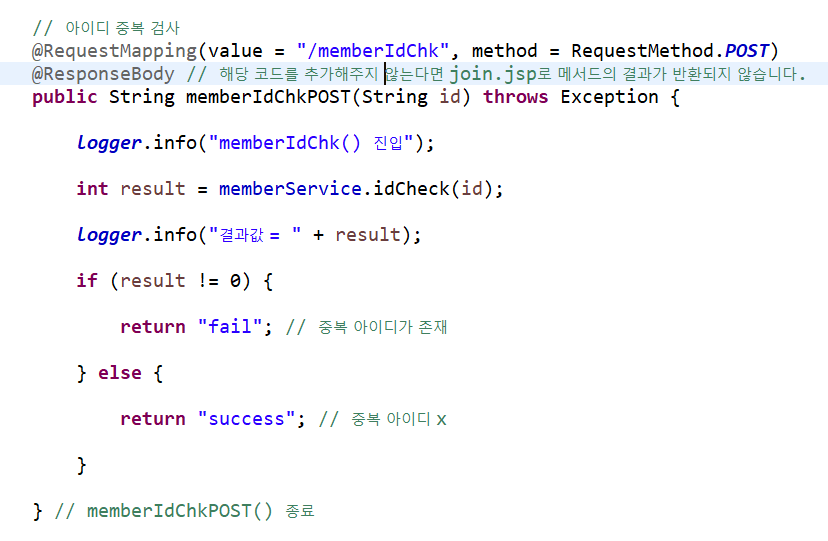
- MemberController.java에 아이디 중복 검사를 실행하는 memberIdChkPOST()를 작성합니다.
- 여기서 주의해야 할 점은 @ResponseBody 어노테이션입니다. 해당 어노테이션을 추가해주지 않는다면, join.jsp로 메서드의 결과가 반환되지 않습니다.
- join.jsp에서 작성한 ajax 요청을 memberIdChkPOST()가 수신받는지 확인하기 위해 logger.info()를 추가해줬습니다.
- memberservice.idCheck(memberId)의 결과를 int형 변수 result에 저장합니다. (존재한다면 '1', 존재하지 않는다면 '0'을 반환하게 됩니다.)
- result의 결과가 0이 아니면 "fail"을 반환하고, result의 결과가 1이 아니면 "success"을 반환합니다.
// 아이디 중복 검사
@RequestMapping(value = "/memberIdChk", method = RequestMethod.POST)
@ResponseBody // 해당 코드를 추가해주지 않는다면 join.jsp로 메서드의 결과가 반환되지 않습니다.
public String memberIdChkPOST(String id) throws Exception {
// logger.info("memberIdChk() 진입");
int result = memberService.idCheck(id);
logger.info("결과값 = " + result);
if (result != 0) {
return "fail"; // 중복 아이디가 존재
} else {
return "success"; // 중복 아이디 x
}
} // memberIdChkPOST() 종료
5. mapper / service 작성
5.1 mapper 작성
MemberMapper.xml에 아래의 코드를 추가해줍니다.
<!-- 아이디 중복검사 -->
<select id="idCheck" resultType="_int">
select count(*) from member where id = #{id}
</select>MemberMapper.java 인터페이스에 아래의 코드를 추가해줍니다.
// 아이디 중복 검사
public int idCheck(String id);- 작성한 mapper 메서드가 작동하는지 확인하기 위해 MemberMapperTests.java에 코드를 추가하여 테스트를 진행합니다.
- 기존 회원가입 테스트를 진행하였던 insertMember()는 주석 처리한 후 테스트를 진행합니다.
// 아이디 중복검사
@Test
public void memberIdChk() throws Exception {
String id = "admin"; // 존재하는 아이디
String id2 = "test123"; // 존재하지 않는 아이디
membermapper.idCheck(id);
membermapper.idCheck(id2);
}5.2 service 작성
MemberService.java에 코드를 추가해줍니다.
// 아이디 중복 검사
public int idCheck(String id) throws Exception;MemberServiceImpl.java 에 코드를 추가해줍니다.
// 아이디 중복 검사
@Override
public int idCheck(String id) throws Exception {
return membermapper.idCheck(id);
}6. AJAX success 작성
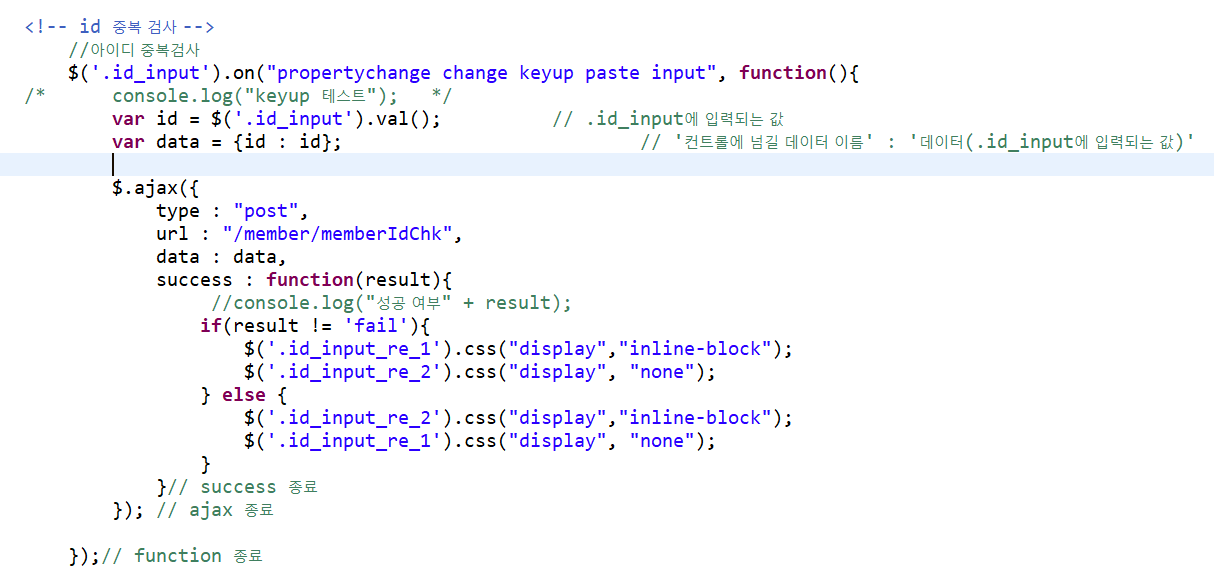
6.1 success 코드 추가
작성한 ajax에 success 코드를 추가해줍니다. 코드는 아래와 같습니다.
success 메서드에 먼저 controller로부터 데이터가 정상적으로 넘어오는지 확인하기 위해서 console.log()를 작성합니다.
<!-- id 중복 검사 -->
//아이디 중복검사
$('.id_input').on("propertychange change keyup paste input", function(){
/* console.log("keyup 테스트"); */
var id = $('.id_input').val(); // .id_input에 입력되는 값
var data = {id : id}; // '컨트롤에 넘길 데이터 이름' : '데이터(.id_input에 입력되는 값)'
$.ajax({
type : "post",
url : "/member/memberIdChk",
data : data,
success : function(result){
console.log("성공 여부" + result);
}// success 종료
}); // ajax 종료
});// function 종료6.2 success 내용 추가
정상적으로 테스트가 성공했을 경우 console.log()를 삭제 혹은 주석 처리합니다.
success 메서드의 내용에 아래의 코드를 추가해줍니다.
// console.log("성공 여부" + result);
if(result != 'fail'){
$('.id_input_re_1').css("display","inline-block");
$('.id_input_re_2').css("display", "none");
} else {
$('.id_input_re_2').css("display","inline-block");
$('.id_input_re_1').css("display", "none");
}
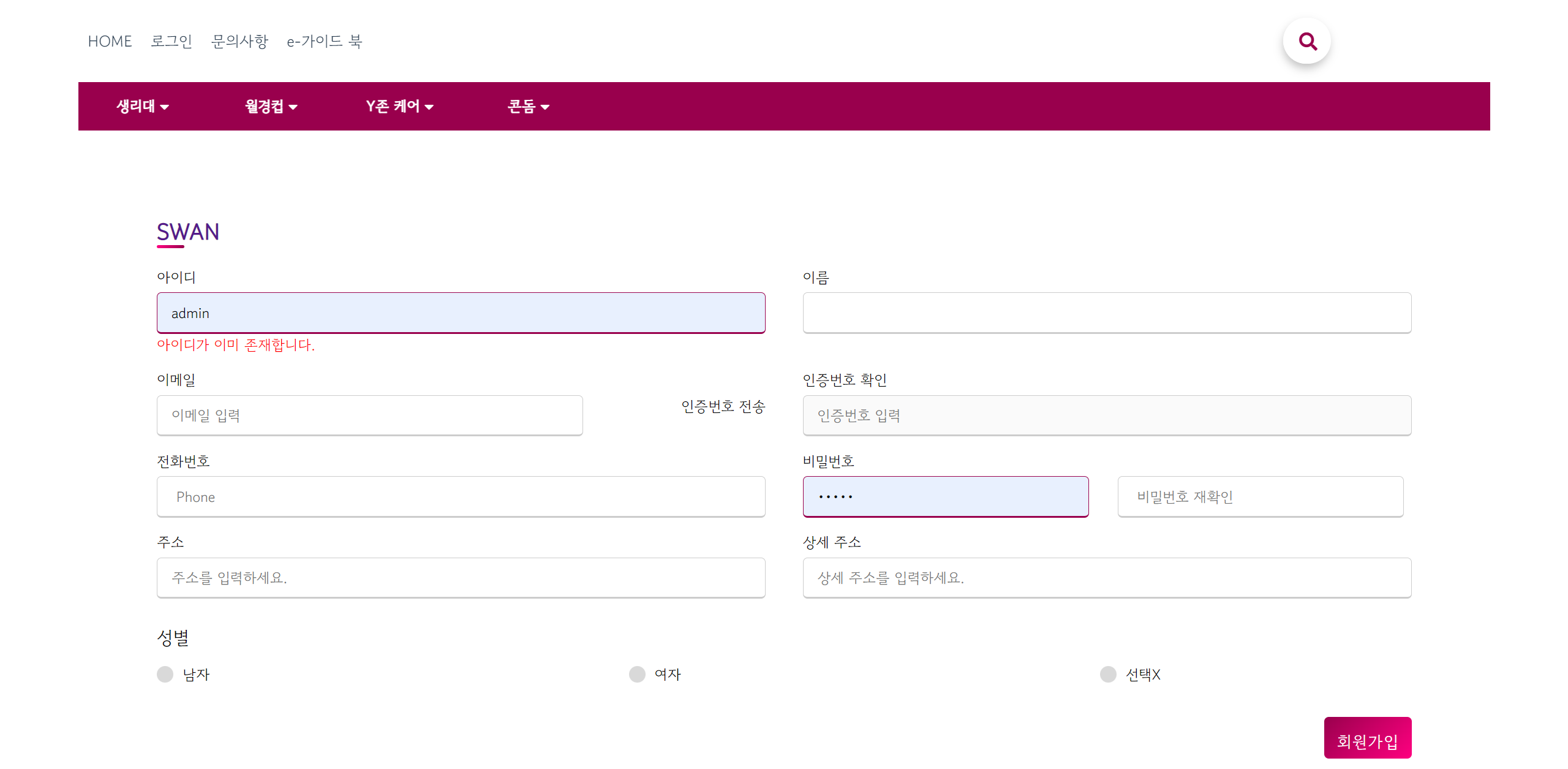
7. 최종 테스트
존재하는 아이디를 삽입한 경우

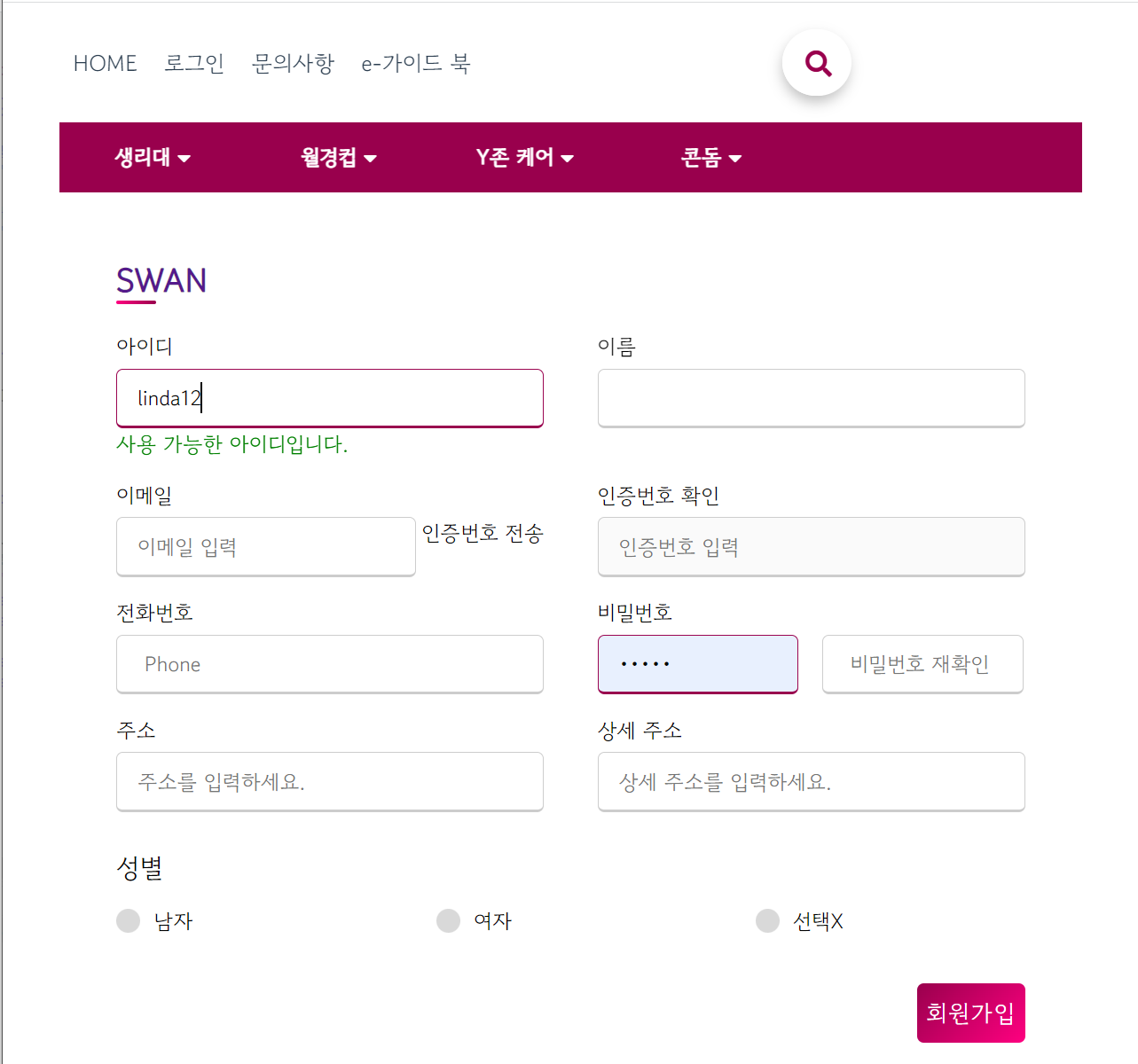
존재하지 않은 아이디를 삽입한 경우

반응형