STS3 쇼핑몰 프로젝트[4] 인증 번호 이메일 전송(1)
순서
1. 이메일 전송 환경 세팅
2. 인증번호 입력란 색상 변경 및 disabled 속성 추가
3. 이메일 전송 메서드 추가(JavaScript)
4. controller 메서드 추가
1. 이메일 전송 환경 세팅
1-1 pom.xml 설정(라이브러리 추가)
pom.xml에 아래의 두 개 라이브러리를 추가해줍니다.
<!-- 이메일 전송 환경 세팅 -->
<!-- https://mvnrepository.com/artifact/javax.mail/mail -->
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4.7</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context-support -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${org.springframework-version}</version>
</dependency>1-2 mailSender Bean 등록
제가 참고한 블로그에선 '메일 서버에 계정 인증 후 메일을 전송하는 방법'을 택했고, 이용한 이메일은 네이버 이메일이었기 때문에 네이버 이메일로 했습니다.
root-context.xml에 아래의 코드를 추가해줍니다.
<!-- 메일 서버에 계정 인증 후 메일을 전송하는 방법 -->
<!-- navermail설정 -->
<bean id="mailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl">
<property name="host" value="smtp.naver.com"/> <!-- 메이서버 호스트 -->
<property name="port" value="465"/> <!-- 메일 서버 포트번호 -->
<property name="username" value="자신의 이메일 아이디"/> <!-- 자신의 이메일 아이디 -->
<property name="password" value="자신의 비밀번호"/> <!-- 자신의 비밀번호 -->
<!-- 보안연결 SSL과 관련된 설정 -->
<property name="javaMailProperties">
<props>
<prop key="mail.smtp.auth">true</prop>
<prop key="mail.smtp.starttls.enable">true</prop>
<prop key="mail.smtps.checkserveridentity">true</prop>
<prop key="mail.smtps.ssl.trust">*</prop>
<prop key="mail.debug">true</prop>
<prop key="mail.smtp.socketFactory.class">javax.net.ssl.SSLSocketFactory</prop>
</props>
</property>
</bean>이상으로 이메일 전송을 위한 기본적인 세팅은 완료되었습니다.
2. 인증번호 입력란 색상 변경 및 disabled 속성 추가
2-1 입력란 색상 변경
class가 "mail_check_input_box"인 div태그에 id속성 "mail_check_input_box_false"을 추가해줍니다.
변경 전
<div class="input-box mail_wrap">
<span class="details mail_name">이메일</span>
<input type="text" name="email" class="mail_input" placeholder="이메일 입력" required style="width: 70%;">
<div class="mail_check_button" style="float: right;">
<span>인증번호 전송</span>
</div>
<span class="final_mail_ck" style="color: red;">이메일을 입력해주세요.</span>
<span class="mail_input_box_warn"></span>
</div>
<div class="input-box mail_check_input_box">
<span class="details">인증번호 확인</span>
<input class="mail_check_input" placeholder="인증번호 입력">
<div class="clearfix"></div>
<span id="mail_check_input_box_warn"></span>
</div>
변경 후
<div class="input-box mail_wrap">
<span class="details mail_name">이메일</span>
<input type="text" name="email" class="mail_input" placeholder="이메일 입력" required style="width: 70%;">
<div class="mail_check_button" style="float: right;">
<span>인증번호 전송</span>
</div>
<span class="final_mail_ck" style="color: red;">이메일을 입력해주세요.</span>
<span class="mail_input_box_warn"></span>
</div>
<div class="input-box mail_check_input_box" id="mail_check_input_box_false">
<span class="details">인증번호 확인</span>
<input class="mail_check_input" placeholder="인증번호 입력">
<div class="clearfix"></div>
<span id="mail_check_input_box_warn"></span>
</div>join.jsp와 연결된 css에 "#mail_check_input_box_false"와 "#mail_check_input_box_true"을 추가해주고 false 에는 회색, true에는 투명 혹은 흰색을 설정해줍니다.
추후 이메일 전송이 완료되었을 때 색상을 변경하기 위해 "#mail_check_input_box_true" css를 추가하였습니다.
이렇게 설정 할 경우 색상을 변경할 시 해당 태그 id값만 변경하면 됩니다.
#mail_check_input_box_true{
background-color:white;
}2-2 disabled 속성 추가
속성 class가 "mail_check_input"인 input 태그에 disabled="disabled"속성을 추가해줍니다.
<div class="input-box mail_wrap">
<span class="details mail_name">이메일</span>
<input type="text" name="email" class="mail_input" placeholder="이메일 입력" required style="width: 70%;">
<div class="mail_check_button" style="float: right;">
<span>인증번호 전송</span>
</div>
<span class="final_mail_ck" style="color: red;">이메일을 입력해주세요.</span>
<span class="mail_input_box_warn"></span>
</div>
<div class="input-box mail_check_input_box" id="mail_check_input_box_false">
<span class="details">인증번호 확인</span>
<input class="mail_check_input" disabled="disabled" placeholder="인증번호 입력">
<div class="clearfix"></div>
<span id="mail_check_input_box_warn"></span>
</div>3. 이메일 전송 메서드 추가(자바스크립트)
- 이메일 입력란에 이메일을 입력 후 '인증번호 전송' 버튼을 클릭하면 작동하는 메서드를 추가했습니다.
- 해당 메서드는 controller로 작성한 이메일 주소를 보내고, 인증번호 생성하여 전달받은 이메일로 전송한 뒤 전송된 인증번호를 뷰(회원 가입 페이지)로 다시 반환되도록 합니다.
- controller에 요청할 때 화면이 전환되면 안 되기 때문에 ajax를 사용했습니다.
- 아래의 메서드 코드를 추가합니다. (해당 코드는 class명이 "mail_check_button" input 태그를 클릭하였을 때 실행됩니다.)
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
});이메일 입력란에 입력된 값[$(". mail_input"). val()]을 사용하기 쉽도록 "email" 변수를 선언했습니다.
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
});이후 ajax 코드를 추가합니다.
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
$.ajax({
type:"GET",
url:"mailCheck?email=" + email
});
});url을 통해 데이터를 보낼 수 있도록 GET방식으로 하였고, url명을 "mailCheck"로 했습니다.
4. Controller 메서드 추가
/*
* 반환 타입을 String으로 변경할 경우 View(회원 가입 페이지)로 온전히 데이터를 전송하기 위해선 @ResponseBody 어노테이션이 필요
*/
/* 이메일 인증 */
@RequestMapping(value = "/mailCheck", method = RequestMethod.GET)
@ResponseBody
public String mailCheckGET(String email) throws Exception {
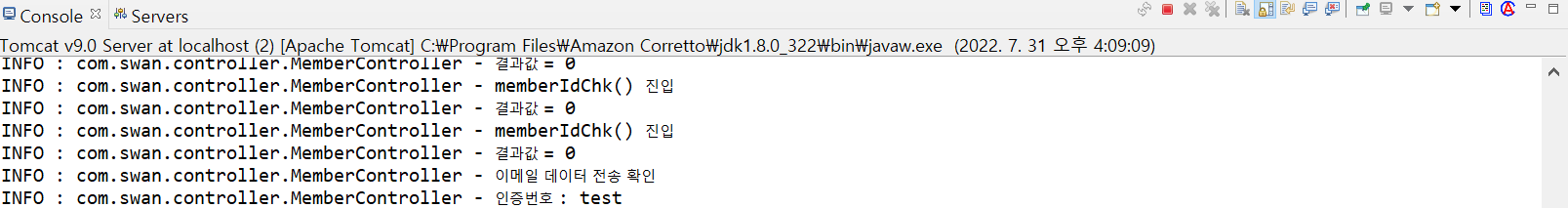
/* 뷰(View)로부터 넘어온 데이터 확인 */
logger.info("이메일 데이터 전송 확인");
logger.info("인증번호 : " + email);
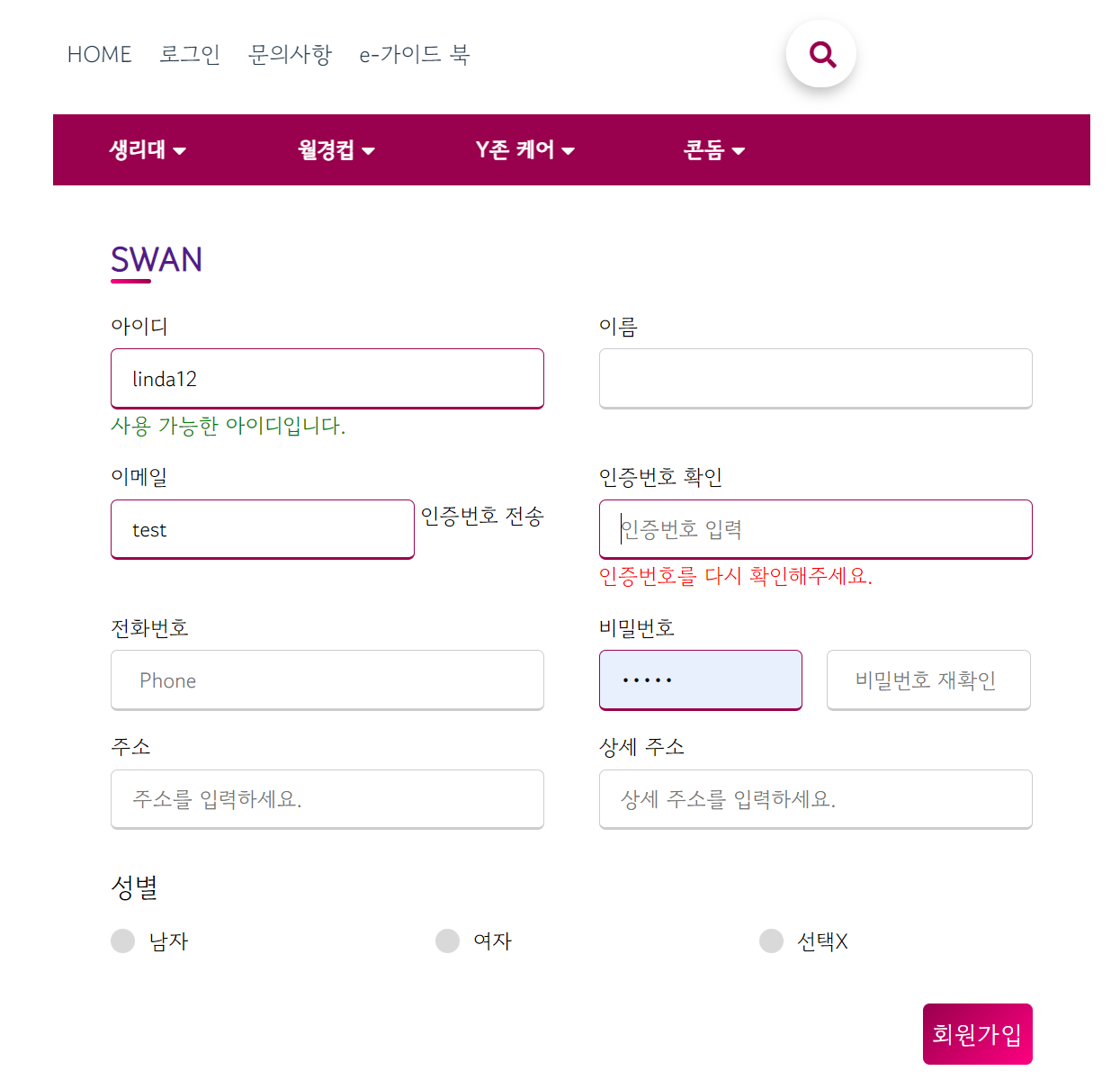
}5. 테스트
이메일 입력란에 테스트할 데이터를 입력한 후 '인증번호 전송'을 클릭하여 데이터가 정상적으로 controller로 넘어가는지 확인해봅니다.