TypeScript 설치
JavaScript 실행 환경 설치
TypeScript를 사용하려면, JavaScript 실행 환경이 있어야 하며, node.js와 browser가 필요합니다.
Node.js
Node.js는 Chrome's V8JavaScript Engine을 사용하여, JavaScript를 해석하고, OS 레벨에서의 API를 제공하는 서버사이드 용 JavaScript 런타임 환경입니다.
Browser
Browser는 HTML을 동적으로 만들기 위해 Browser에서 JavaScript를 해석하고, DOM을 제어할 수 있도록 하는 JavaScript 런타임 환경입니다.
Node.js 설치
저는 윈도 환경에서 실습을 진행했습니다. 정석대로라면 아래의 창에서 최신 버전을 설치하는 것이 맞지만, 편법을 사용하여 chocolatey로 설치를 했습니다.
https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
chocolatey
chocolatey는 윈도에서 사용할 수 있는 커맨드 라인 패키지 매니저입니다. MicroSoftware에서 공식적으로 제공하는 도구는 아니지만, 윈도에서 많이 활용되는 패키지 매니저입니다.
chocolatey 설치 준비
chocolatey를 설치하기 앞서 확인해야 할 필수 사항들이 있습니다.
먼저 PowerShell이 설치되어 있어야 하며, 최소 지원 버전은 3입니다.
따라서 더 낮은 버전이 설치되어 있다면, 윈도 업데이트를 통해 PowerShell을 업그레이드해주시면 됩니다.
다음으로. NET Framework 4.5 이상 버전이 설치되어 있어야 합니다.
chocolatey 설치 방법
먼저 Windows Terminal이나 PowerShell을 관리자 권한으로 실행합니다.
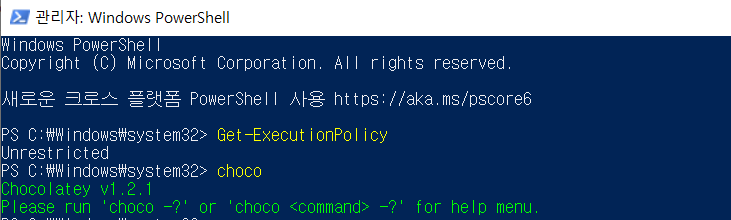
이후 Get-ExecutionPolicy를 실행하여, 해당 값이 Restricted가 아닌 것을 확인합니다.
Get-ExecutionPolicy
만약 Restricted라면, AllSigned 또는 Bypass로 설정해 줍니다.
# ExcutionPolicy를 AllSigned로 설정
$ Set-ExecutionPolicy AllSigned
# ExcutionPolicy를 Bypass로 설정
$ Set-ExecutionPolicy Bypass -Scope Process다음으로 chocolatey 공식 설치 스크립트를 실행합니다.
https://chocolatey.org/install
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org

Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))chocolatey 설치 확인
이제 choco 명령을 사용할 수 있습니다. 아무런 인자 없이 실행해보면 chocolatey 버전이 출력됩니다.

chocolatey에서 패키지 설치하기
chocolatey 설치 이후 필요한 패키지를 설치해 보겠습니다.
nodejs
chocolatey에서 nodejs를 설치하기 위해 아래의 링크를 타고 들어갑니다.
https://community.chocolatey.org/packages/nodejs
Node JS 19.2.0
Node JS - Evented I/O for v8 JavaScript.
community.chocolatey.org
Deployment Method: Individual Install, Upgrade, & Uninstall이라는 제목 아래 적혀있는 > choco install nodejs를 복사합니다. (또는 choco install -y --force nodejs@v12.13.0)

chocolatey를 설치할 때 열어 두었던 PowerShell에 choco install nodejs(또는 choco install -y --force nodejs@v12.13.0)을 실행합니다.
위 명령으로 쉽게 nodejs를 설치할 수 있습니다.
(설치 후 node -v 명령을 통해 nodejs의 버전을 확인해 볼 수 있습니다.)
npm을 설치합니다.
npm이란 Node Packaged Manager의 약자이며, Node.js로 만들어진 package(module)을 웹에서 받아서 관리해주는 프로그램입니다.
npm install --global npm아래의 명령어로 yarn도 설치해 줍니다.
yarn은 의존성 관리해주는 JavaScript 패키지 매니저이며, Java의 gradle, php의 composer와 같은 역할을 합니다.
npm install --global yarnVisual Studio Code plugin 설치
Visual Studio Code에는 Compiler가 내장되어 있어 TypeScript Compiler로 사용하기 좋습니다.
내장된 Compiler 버전은 VS Code가 업데이트되면서 올라갑니다.(그래서 Compiler 버전과 VS Code의 버전은 상관관계가 있습니다.)
내장된 Compiler를 선택할 수 있고, 직접 설치한 Compiler를 선택할 수도 있지만, 저는 VS Code의 내장된 Complier를 사용했습니다.
Visual Studio Code는 Visual Studio 2017 / 2015 Update 3 이후로는 default로 설치되어 있지만, 아니라면 설치해 줍니다.
https://community.chocolatey.org/packages/vscode
Visual Studio Code 1.74.2
Visual Studio Code
community.chocolatey.org

PowerShell에 위의 명령어를 복사하여 실행합니다.
이로써 TypeScript 실습 준비 환경이 끝났습니다:)