TypeScript 실행
TypeScript 실행
타입스크립트 설치 이전에 node가 설치되어 있어야 합니다.
node 설치 방법은 아래 글을 참고해 주세요:)
https://cozy-linda.tistory.com/entry/TypeScript-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EC%82%AC%EC%9A%A9
TypeScript 설치
JavaScript 실행 환경 설치 TypeScript를 사용하려면, JavaScript 실행 환경이 있어야 하며, node.js와 browser가 필요합니다. Node.js Node.js는 Chrome's V8JavaScript Engine을 사용하여, JavaScript를 해석하고, OS 레벨에서
cozy-linda.com
1. 디렉터리 생성
cmd 창을 열고 아래의 명령어를 실행하여 새 디렉터리를 생성하고 해당 디렉터리로 이동합니다.
mkdir ts-practice
cd ts-practice
새 디렉터리의 이름은 마음대로 하셔도 됩니다.
저는 ts-practice로 생성했습니다.
2. 프로젝트 폴더 생성
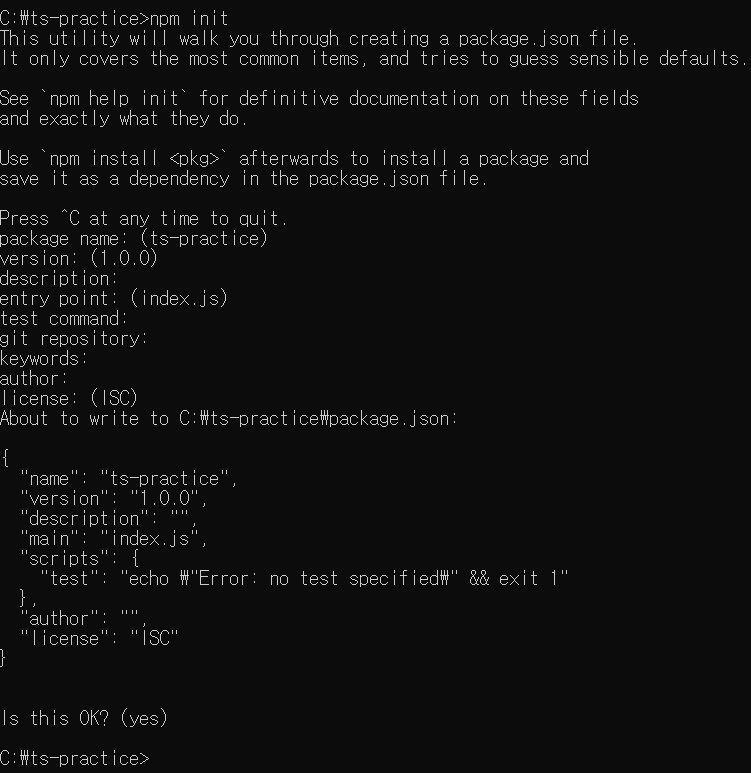
cmd 창에서 아래의 명령어를 실행하고 엔터를 계속 치면 package.json 파일이 생성됩니다.
npm init
3. TypeScript 설치
cmd 창에서 아래의 명령어를 실행하여 TypeScript를 설치합니다.
npm install typescript
install 대신 줄여서 i만 써도 설치를 진행할 수 있습니다.
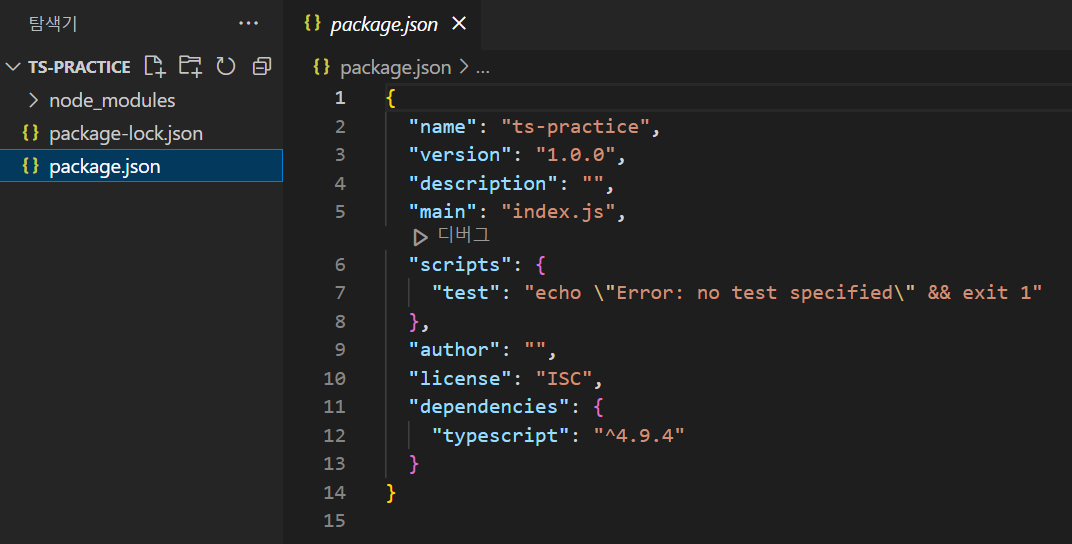
여기까지 진행하면 package.json에 아래와 같이 등록되며, node_modules 폴더가 생성되면서 설치됩니다.

4. ts-node 설치
cmd 창에서 아래의 명령어를 실행하여 typescript를 node에서 실행시킬 수 있는 런타임을 설치합니다.
npm i ts-node --save-dev
이렇게 하면, ts-node가 .ts 파일을 .js 파일로 컴파일 하고 .js 파일을 실행할 수 있도록 도와줍니다.
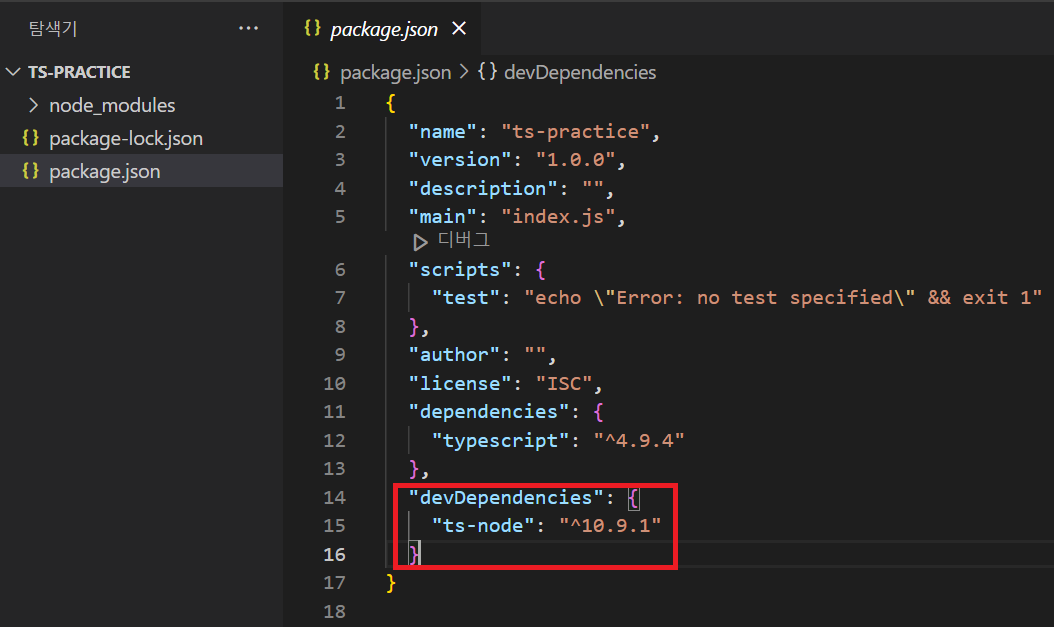
설치 이후 package.json에 아래와 같이 추가됩니다.

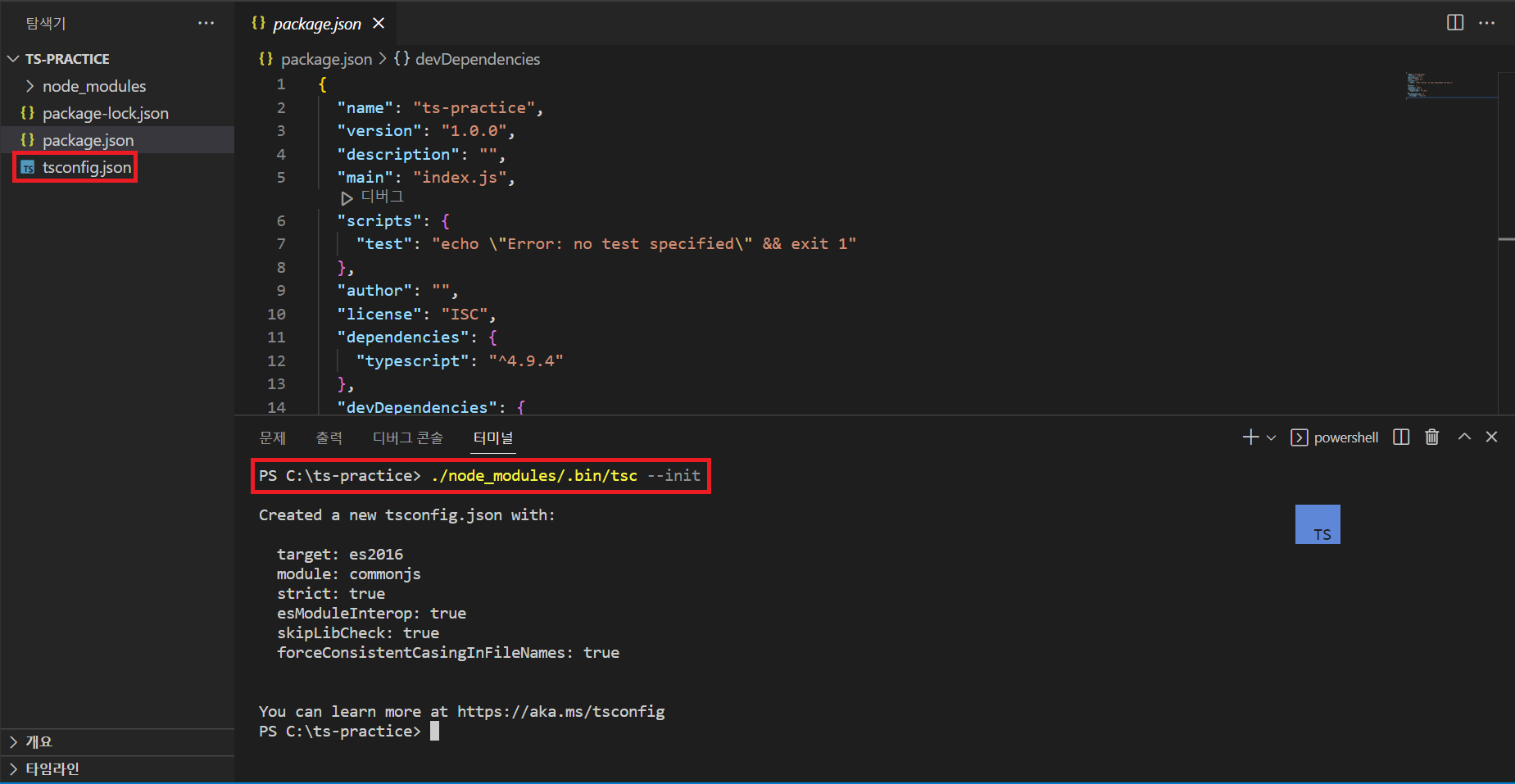
5. tsconfig.json 생성
터미널에 ./node_modules/.bin/tsc --init이라는 TypeScript의 내장 명령을 이용하여 TypeScript 프로젝트의 tsconfig.json 파일을 만들어 줍니다.

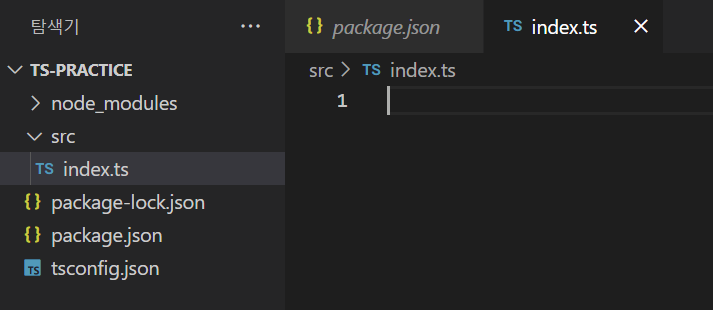
6. index.ts 파일 작성
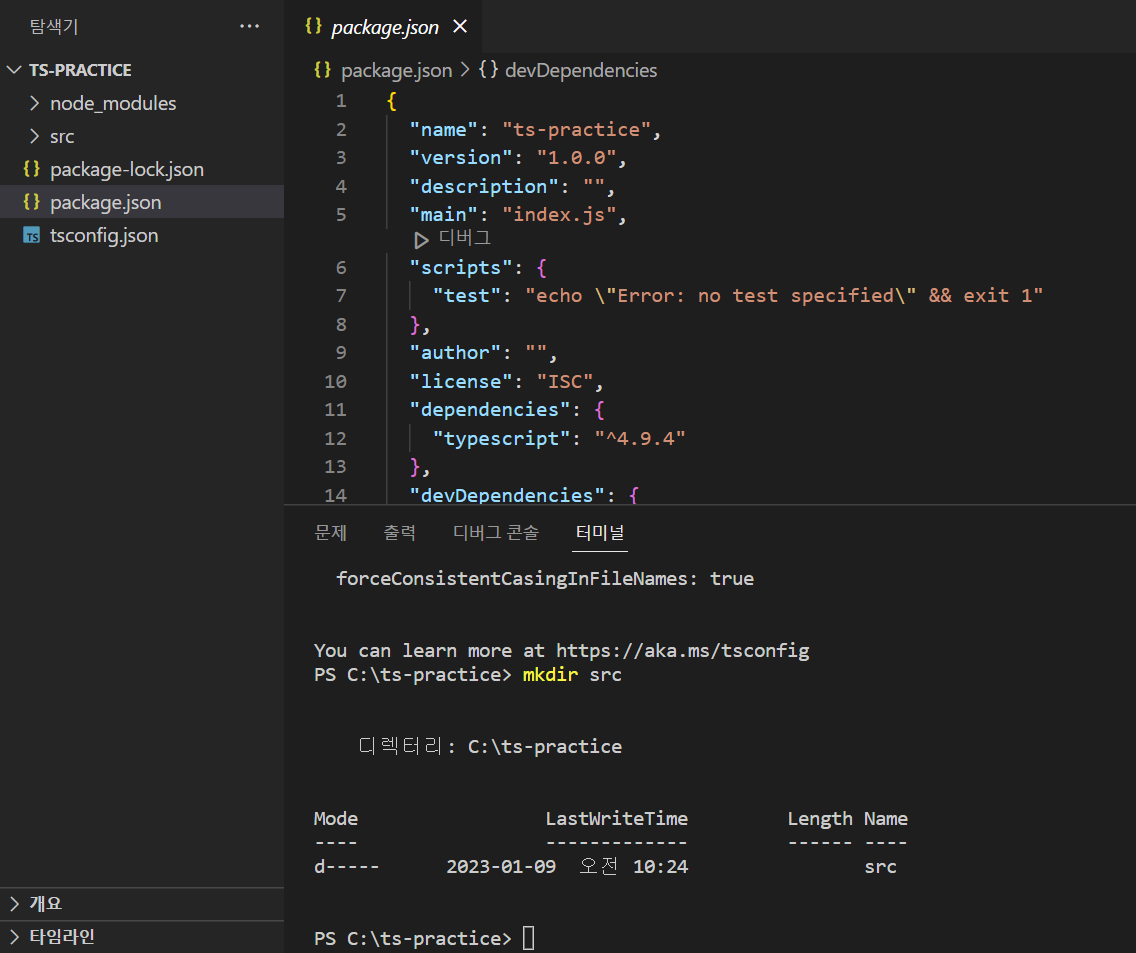
터미널에서 src 디렉터리를 만들고 그 안에 첫 번째 TypeScript 파일을 추가합니다.
mkdir src

생성한 index.ts 파일에 아래의 코드를 적어줍니다.
console.log('Hello TypeScript~_~');7. 실행
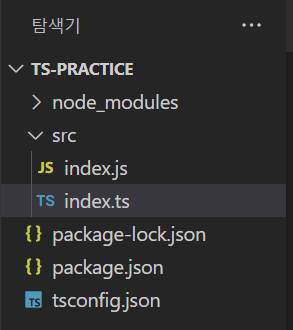
7-1. 컴파일 후 node로 실행
터미널에 아래의 명령어를 사용하여 .ts 파일을 .js 파일로 변환합니다.
npx tsc
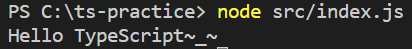
이제 node 명령을 통해 컴파일된 .js 파일을 실행합니다.
node src/index.js
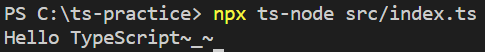
7-2. ts-node로 바로 실행
위에서 설치한 ts-node를 이용하여 바로 실행할 수도 있습니다.
npx ts-node src/index.ts
8. 자동화
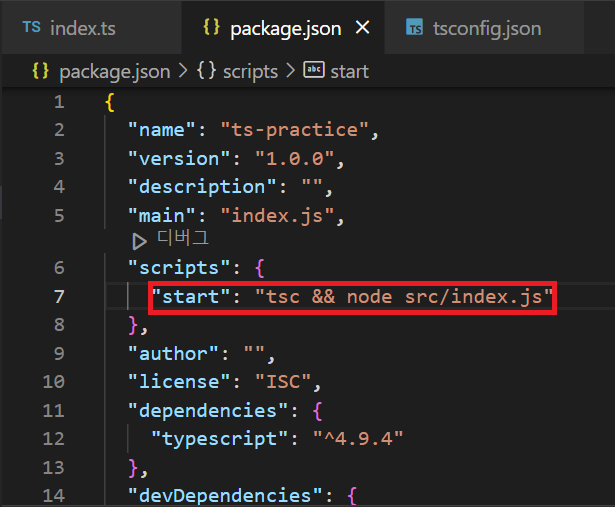
package.json 파일의 script를 아래와 같이 작성하면, 컴파일하고 실행을 한 번에 진행할 수 있습니다.

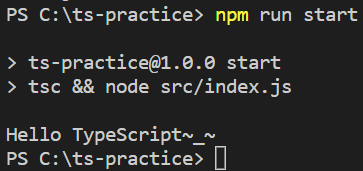
이후 터미널에서 아래의 명령어를 실행하면, 컴파일 후 바로 node로 실행됩니다.
npm run start
이제 TypeScript를 구동할 기본적인 준비가 끝났습니다:)
TypeScript 열공해보자구욤!